Parliamo di brand. Metto subito le mani avanti: sto ancora imparando a trattare questo argomento. Mi aspetto che l’occasione sia interessante e sento che imparerò molto attraverso questa sfida. Mi auguro che varrà lo stesso per tutti.
Durante i miei workshop nascono spesso conversazioni sul tema brand, per esempio mentre parliamo dell’uso del colore o dell’organizzazione dei template delle slide, sovente in forma di critica. Cerco di trasformare le discussioni in occasioni per sfruttare i vincoli di creatività: come posso comunicare in modo efficace se sono costretto a usare tre sfumature di verde? …suona come una sfida divertente! Applicato con giudizio, il branding è un componente fondamentale della visualizzazione dei dati.
Le aziende pensano e spendono molto per gli elementi del proprio brand: loghi, colori, font, template e linee guida di stile. Che sia richiesto o meno, tenere conto del brand nel visualizzare dati può portare valore; aiuta a creare un look and feel coerente e a dare personalità alla comunicazione. In questo contesto, un buon branding supera l’indicazione di font e colori per estendersi alla creazione di sensazioni, associazioni e persino risposte emotive. Sempre più spesso le aziende, che da tempo si dotano di linee guida per la comunicazione e l’immagine, diramano linee guida interne anche per la visualizzazione dei dati (Jon Schwabish ne ha pubblicata una raccolta).
L’esperienza utile del rebranding
Fare rebranding di un grafico e rivisitarne lo stile è una esperienza utile. Mi è capitato di farlo come esercizio durante la scrittura di un libro e ho imparato cose che non mi aspettavo. Voglio condividere la mia esperienza e proporre una sfida.
Ho creato migliaia di grafici nello stile di Data storytelling. Prenderne uno e ridisegnarla secondo un altro brand mi ha messo davanti agli occhi il numero enorme di piccole decisioni che concorrono all’impatto visivo e narrativo finale. Come nell’esempio che segue.
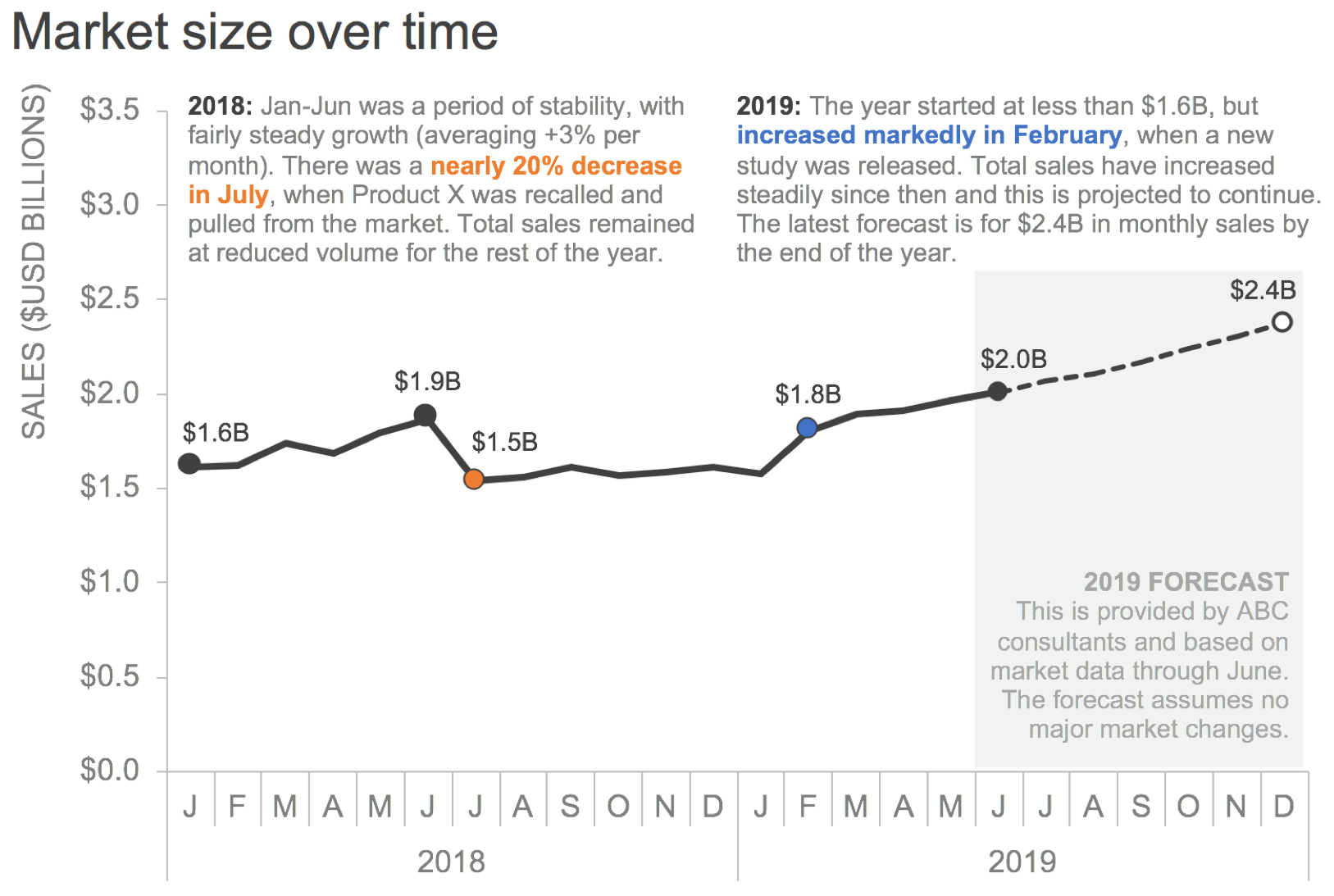
Il prossimo grafico possiede il tipico look and feel di Data storytelling. Il font è Arial (elementare e lo amo per questo!). I titoli del grafico e dell’asse y sono giustificati in alto a sinistra, quest’ultimo tutto in maiuscolo a creare una cornice pulita per il grafico. Gli elementi sono per lo più grigi, con uso sporadico del colore per richiamare l’attenzione (arancione per le informazioni negative, blu per quelle positive). In generale tutto è titolato, etichettato, annotato. C’è una buona quantità di dettagli, di solito posti sullo sfondo per facilitare la concentrazione sui dati.
Il grafico di partenza per la nostra sfida di rebranding.
Sto per cambiare completamente lo stile di questo grafico. La sua nuova versione si ispirerà a un noto brand di acque minerali. Ho già in mente un’idea, ma prima svolgo qualche ricerca per muovermi con più precisione: visito il sito, cerco in rete immagini di loghi e prodotti, analizzo le pubblicità. Nel cercare una guida di stile trovo Itineraries of taste, non esattamente una guida ma comunque un documento prezioso per capire meglio il brand). Seguono alcune immagini che ho raccolto durante questa fase del lavoro:
Più studiamo le incarnazioni del brand nella comunicazione, più ne comprendiamo le caratteristiche.
Dopo di che scrivo una lista di termini che associo al brand: brillante, nitido, aspro, bollicine, raffinato, Italia, globale, curato, costoso, internazionale, stile, lusso. Cerco su Google San Pellegrino font è approfondisco fino a capire che il carattere usato è un Modesto o comunque qualcosa di molto vicino. Ne scarico una versione gratuita. Inserisco in una mia palette i colori del logo e delle etichette. A questo proposito, Coolers.co ha uno strumento che ricava un colore a partire da una immagine e Canva ha un interessante articolo sui colori di un brand; io ho seguito la strada più facile e ho ricavato i colori dalle immagini con il contagocce di Excel. Finalmente posso iniziare con il mio rebranding. Ecco il risultato dopo un’ora circa di lavoro:
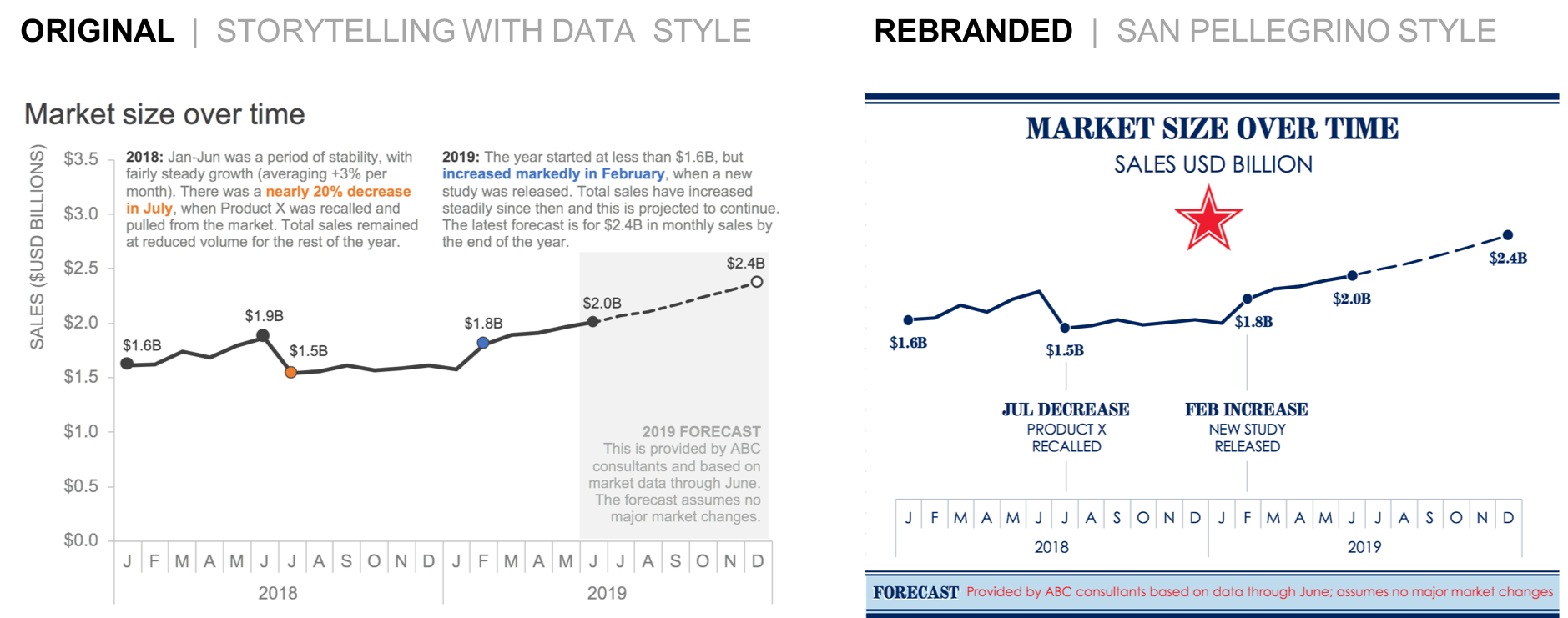
Il nuovo stile del grafico.
Alla fine ho basato il mio redesign principalmente sull’etichetta della bottiglia. Ho capito in fretta che Modesto, con le sue grazie molto pronunciate, deve essere usato con parsimonia. L’ho affiancato a Century Gothic, che ha un aspetto tondeggiante simile a quello del carattere usato nel testo secondario dell’etichetta. Ho provato ad applicare uno sfondo azzurro chiaro a tutto il grafico, a imitazione dell’etichetta, ma c’era troppo colore (al punto di perdere il legame con il brand) e l’ho limitato al testo a pié di pagina. Ho curato i dettagli: spessore delle linee, stili, bordi. Siccome il sito e le pubblicità hanno un uso minimalista del testo scritto, ho sintetizzato le annotazioni. Forse la stella del logo è eccessiva (e potenzialmente creerebbe problemi di copyright, ma spero si capisca che la natura di questo articolo è semplicemente quella di un esercizio illustrato), tuttavia non ho saputo rinunciare a un pizzico di divertimento!
Il grafico è sempre lo stesso, ma i due risultati – affiancati – sono molto diversi:
Era solo un esempio. Un esercizio che chiunque può svolgere e dal quale imparare molto.
La sfida
Il compito assegnato è ribrandizzare questo grafico in uno stile a piacere (il link scarica il file Excel relativo al grafico; naturalmente si può usare qualunque altro strumento). Le istruzioni sono quelle già mostrate: trovare un brand interessante, approfondirne la conoscenza, applicarne la sostanza al grafico per trasformarlo secondo gli stessi dettami.
Mi raccomando: se rendi pubblico il tuo lavoro in qualunque forma, aggiungi al grafico una nota evidente di specifica: si tratta di dati fittizi senza riferimento alla realtà, utilizzati nell’ambito di una esercitazione didattica sul branding.
Questo articolo è stato pubblicato in originale con il titolo #SWDchallenge: rebrand it!
L'autore
Corsi che potrebbero interessarti
Big Data Executive: business e strategie
Facebook e Instagram: la pubblicità che funziona
Fare una strategia di marketing con Google Ads