[Pubblichiamo in versione italiana un post comparso sul blog Storytelling with Data con il titolo Accessible data viz is better data viz. L’autrice è la stessa di Data storytelling, il libro Apogeo dedicato all’arte/scienza della narrazione visiva]. La questione dell’accessibilità nella visualizzazione dei dati va ben oltre la considerazione per i daltonici. Ho capito molto meglio questo concetto all’indomani delle mie interazioni con Amy Cesal, con la quale ha pubblicato mesi fa un breve articolo con qualche considerazione sull’accessibilità nel visual design. Amy mi inviò un messaggio privato che in pratica diceva “ma aspetta… c’è di più!” Sono lieta quando il contenuto del mio blog dà vita a conversazioni come questa e mi consente di continuare a imparare oltre che condividere contenuti ancora più interessanti. Con Amy siamo arrivati fino ad averla ospite del mio blog con un pezzo suo, quello che segue questi paragrafi, e potrebbe accadere anche con altri che si facessero avanti sulla materia. Conoscevo già il lavoro di Amy (merita uno sguardo il suo #DayDohViz, dove crea 100 visualizzazioni composte di PlayDoh, comprese un paio condivise nella #SWDchallenge; si può vedere tutto quanto in questa pagina). Amy ha iniziato a interessarsi di accessibilità nella visualizzazione dati lavorando con il governo federale americano, dove qualunque contenuto può dover essere conforme a 508 standard di accessibilità. Nel suo lavoro presso il CFPB, ha guidato la creazione della sezione del manuale di design dedicata alla visualizzazione dei dati, prima guida di stile governativa completa di indicazioni sull’accessibilità nella visualizzazione dei dati. La ringrazio molto per il suo contributo da questo punto in avanti!
L’accessibilità conta
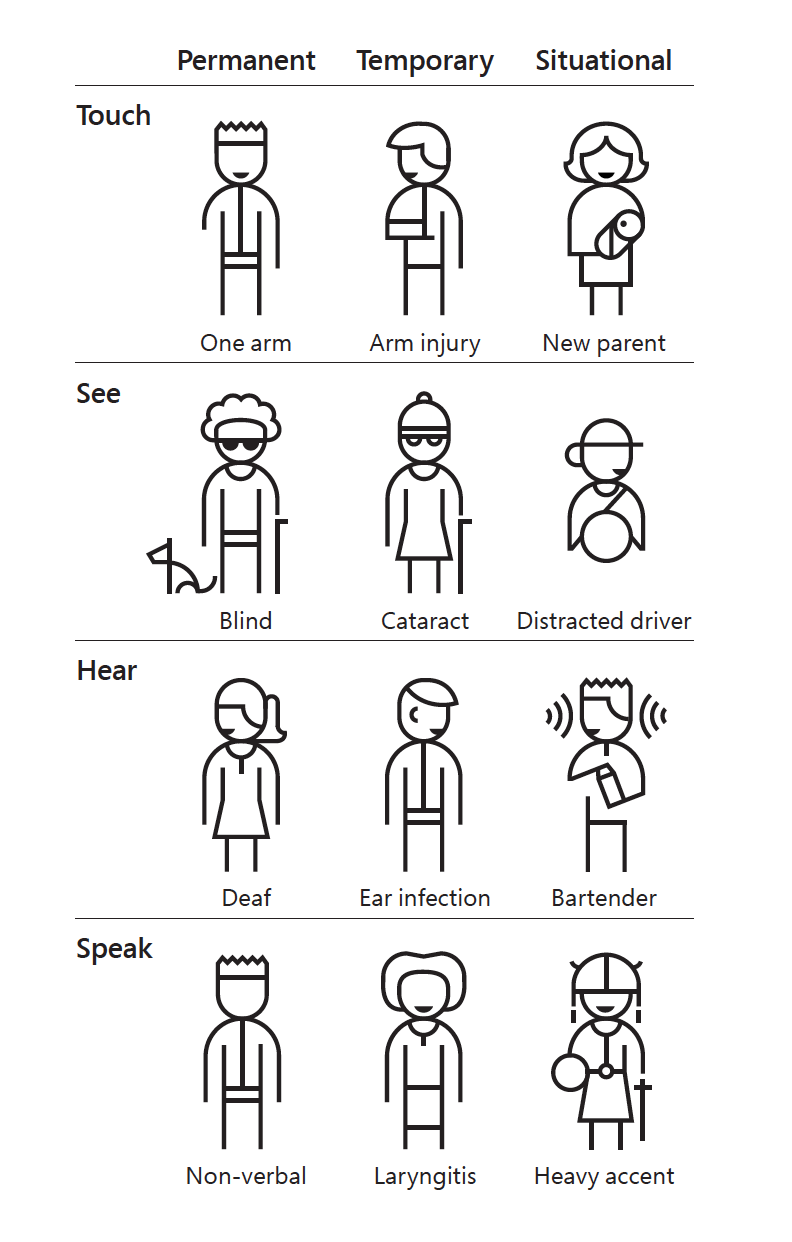
Spesso, quando creiamo grafici e diagrammi, ci poniamo come l’utente ideale. Già è un problema in quanto conosciamo i dati meglio del target; il nostro pubblico potrebbe inoltre avere vincoli di fruizione diversi dai nostri. Le linee guida del design inclusivo e accessibile (spesso pubblicate sotto il tag #a11y) sono importanti nella visualizzazione dei dati, perché permettono di comprendere il nostro grafico a un pubblico più ampio. Lavorare con attenzione all’accessibilità facilita la comprensione delle nostre visualizzazioni persino alle persone non disabili. Empathy Prompts offre vari suggerimenti per farci capire che tipo di esperienza del mondo vivono persone diverse da noi. La guida ai principî del design inclusivo di Microsoft invita a considerare non le disabilità permanenti, ma anche quelle temporanee o situazionali.

Estratto dalla guida Microsoft al design inclusivo.
Testo chiaro, etichette distintive e l’aggiunta di più percorsi per identificare il messaggio espresso dai dati faciliteranno l’interpretazione da parte di tutti, disabili e no. Inserire i pilastri dell’accessibilità nella nostra comunicazione visiva è facile. Ecco cinque esempi tra i più semplici.
-
- Aggiungere testo Alt.
-
- Il testo alternativo è quello che appare quando l’immagine non si carica. Le tecnologie che assistono le persone con problemi di vista descrivono l’immagine leggendo a voce alta il testo alternativo. Ecco perché è meglio usare descrizioni comprensibili invece che segnaposto tipo
figura-13.jpg
-
- , che lascia l’utente all’oscuro del contenuto effettivo dell’immagine. La lettura avviene senza dare all’utente la possibilità di saltarla o velocizzarla, quindi il testo alternativo deve essere descrittivo ma succinto. Secondo la
-
- , un buon testo alternativo per la visualizzazione dei dati comprende una frase che descrive il grafico, compreso il tipo di grafico per quanti abbiano una visione limitata e possano vederne solo una parte. Dovrebbero comparite anche un link a una versione dei dati del grafico in formato CSV o altro che consenta di analizzare i numeri grezzi navigandoli da un tabulatore a un altro. Chi prepara frequentemente visualizzazioni di dati in prodotti Microsoft troverà utile
- su come aggiungere il testo alternativo.
-
- Usare un titolo takeaway.
-
- Le ricerche
-
- che la prima cosa a essere letta è il titolo del grafico. Quando si chiede a uno spettatore di interpretare il significato della visualizzazione, molto spesso la risposta è parafrasare il titolo del grafico. Quando il titolo contiene il messaggio del grafico, il carico cognitivo richiesto per la comprensione si abbassa. Nello scrivere
come usare con profitto il testo nei grafici
-
- , Cole ha parlato di fornire un titolo
takeaway
- , da portar via. Quando le persone lo leggono, sanno poi dove guardare nel grafico per vedere i dati.
-
- Etichettare i dati direttamente.
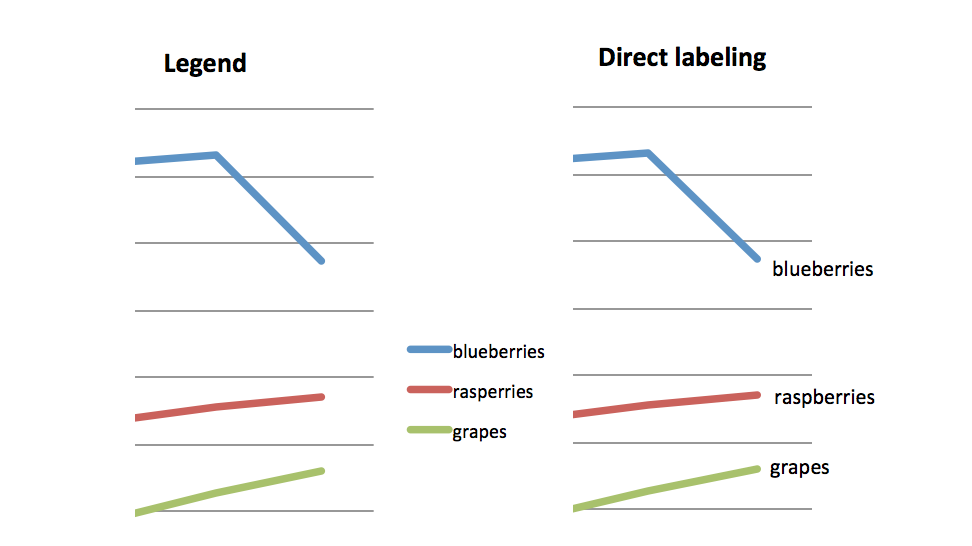
- Un modo di ridurre il carico cognitivo richiesto agli utenti è etichettare direttamente i dati invece di usare legende. È specialmente vero per daltonici e ipovedenti che hanno difficoltà ad associare i colori della legenda con quelli del grafico. Inoltre riduce la fatica richiesta altrimenti per associare appunto la legenda ai dati. Si noti la differenza nell’esempio che segue. Attenzione alla velocità di comprensione e alla relativa facilità di elaborazione del grafico etichettato direttamente.
Sintesi esemplificativa della differenza tra legende ed etichettatura diretta.
-
- Controllare il carattere e il contrasto di colore.
-
- Nella comunità della visualizzazione dei dati, abbiamo iniziato a ragionare sulla progettazione per il daltonismo rosso/verde. È una condizione che riguarda
l’8 percento degli uomini e lo 0,5 percento delle donne di ascendenza nordeuropea
-
- . Ed è solo l’inizio; ci sono anche gli ipovedenti e varie altre condizioni che complicano la visione. Le
linee guida WCAG (Web Content Accessibility Guidelines) del W3C
- specificano il corpo carattere e il contrasto di colore necessari per avere giusta leggibilità a video. Esistono strumenti che facilitano la verifica della conformità allo standard. Per esempio, nella schermata che segue, la combinazione di colori in alto rispetta gli standard e quella sotto, invece, è troppo chiara e fallisce la verifica.
Valutazione di corpo testo e contrasto colore rispetto agli standard WCAG.
Strumenti per cominciare
- Controllo del contrasto tra una coppia di colori.
- Valutazione del contrasto in una intera palette di colori.
- Creare una palette di colori con contrasto accessibile.
- Simulatore di daltonismo.
-
- Usare il bianco.
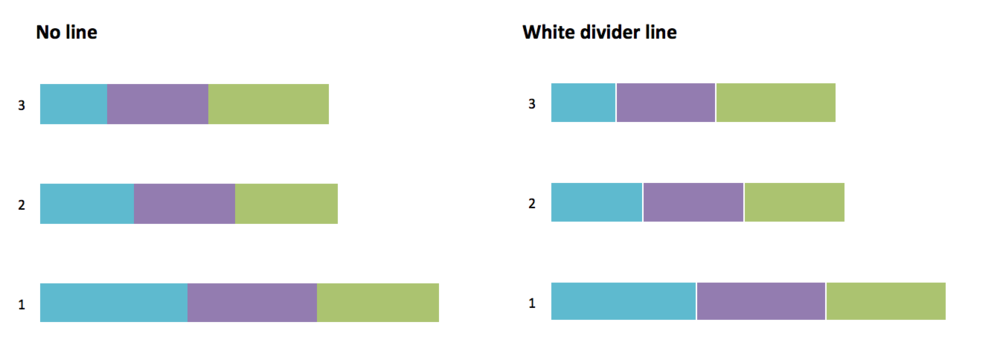
- Lo spazio bianco è nostro amico. Se l’informazione è troppo densa nell’immagine, il grafico può risultare aggressivo e illeggibile. lasciare spazio bianco tra le sezioni di un grafico aiuta. L’uso giudizioso dello spazio bianco aumenta la leggibilità e aiuta a distinguere una sezione dall’altra senza fare affidamento unicamente sul colore. Nell’esempio che segue, confrontiamo la facilità con cui si distinguono le sezioni a sinistra e a destra, con visione normale e immaginando di avere difficoltà a distinguere un colore dall’altro. I separatori bianchi aiutano a identificare visivamente ciascun blocco di informazione.
Grafico esemplificativo, privo di righe, che utilizza invece separatori bianchi.
Sono solo alcuni degli accorgimenti con i quali aiutare la comprensione universale dei grafici che abbiamo creato. Dovremmo sforzarci di aiutare chiunque, non solo noi o il nostro spettatore ideale, a comprendere il messaggio che stiamo visualizzando. Chi considera importante l’accessibilità crea un prodotto migliore per tutti.