Il web, com’era stato originariamente concepito dal suo creatore, Tim Berners-Lee, era fatto di pagine indipendenti ma collegate tra di loro. Il visitatore ne richiedeva una, ne riceveva copia nel suo browser e se la leggeva con calma.
Al clic su un link, passava ad una pagina differente. Tutto questo cambia alla fine degli anni novanta quando prende piede una raccolta di tecnologie collettivamente note come AJAX. La pagina web contiene del codice scritto dall’autore delle pagina ed eseguito dal browser del visitatore. In sostanza: in risposta agli input del visitatore, o a intervalli regolari, il codice chiede nuove informazioni al server e le mostra dentro alla pagina corrente. Per la sua prima apparizione al mondo, AJAX venne usato per mostrare le quotazioni di borsa sempre aggiornate sinché la pagina veniva lasciata aperta; oggi la sua manifestazione più famosa è probabilmente Google Maps. Il sito di cartografia di Google, infatti, carica un pezzetto di cartina geografica aggiuntiva quando noi ci spostiamo col mouse.
Sotto al ricco ombrello di HTML5, il più recente standard, c’è però una nuova tecnologia che potrebbe essere rivoluzionaria e promette di innovare il web tanto quanto AJAX. Si chiama Server Sent Events, inevitabilmente abbreviata in SSE. Torniamo all’esempio delle quotazioni di borsa: per mantenerle aggiornate usando AJAX, il codice nella nostra pagina deve collegarsi periodicamente al server, ricevere la valutazione più recente e rinfrescare la porzione di pagina che la riporta. Un continuo lavorio, ripetuto ogni qualche secondo — anche quando le contrattazioni sono chiuse per la giornata, anche quando il prezzo non si schioda — che consuma banda passante del cliente e tiene sotto pressione il server. Se però riscriviamo il codice della pagina per sfruttare SSE, invece, abbiamo che la pagina dichiara al server di essere interessata ai cambiamenti di prezzo ed è il server a inviare un pacchetto informativo se e quando il prezzo di quella specifica azione cambia.
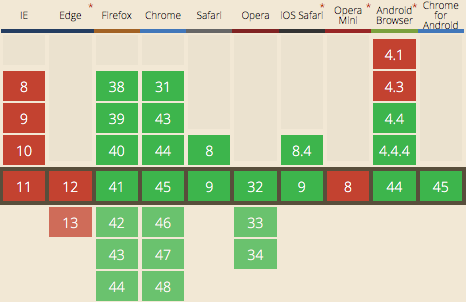
Cloud o non cloud, un server costa parecchi soldini al proprietario di un sito, e l’idea di risparmiarne qualcuno semplicemente rendendo più efficiente l’architettura sottostante è davvero intrigante. La brutta notizia è che non tutti i browser moderni supportano l’architettura SSE: uno manca all’appello, e non vincerete niente se indovinerete quale.
Lo sviluppatore che volesse trarre vantaggio della tecnologia non deve però gettare la spugna. Qualcuno ricorderà che abbiamo già menzionato una tecnica chiamata polyfill, in sostanza l’idea che il programmatore nel realizzare il codice SSE aggiunge righe ulteriori di programma per tornare al vecchio metodo se non funziona quello nuovo e, in buona sostanza, recupera comunque l’informazione usando il sistema AJAX. E tutto è bene quel che finisce bene.