I miei articoli su queste pagine tengono ad essere conditi da una abbondante dose di opinioni. Questo pezzo ne sarà peculiarmente privo, ma focalizzato di informazioni utili per i webdesigner, webmaster e proprietari di sito che ambiscono a far figurare bene sul web le proprie pagine. Dovranno invece attendere tempi migliori gli appassionati che accorrono su queste pagine alla ricerca della mia prosa immortale, e di questo mi scuso con entrambi compreso mio cugino Paolo.
Il 21 aprile 2015 Google ha iniziato a mettere in atto una modifica nel metodo utilizzato per calcolare i risultati delle ricerche. Quando possedete un milione circa di calcolatori, però, aggiornare il software su ciascuno è una impresa non banale e dunque ci si aspetta che i cambiamenti non saranno operativi ovunque prima di oggi.

Se Google usasse schede perforate, ne servirebbe quasi un miliardo di miliardi (XKCD).
Oggigiorno moltissimi mettono assieme il pranzo e la cena operando attraverso al web, in modo diretto (quindi con un commercio elettronico) o indiretto (per esempio pubblicizzando in Internet i propri negozi fatti di mattoni). Google indirizza un flusso immane di persone verso i siti web; se alcuni di questi, nel giro di una settimana, ricevono molti visitatori in meno o in più i rispettivi proprietari e responsabili fanno un bel salto sulla sedia. Forse per questo motivo, le modifiche annunciate da Google sono state battezzate Mobilegeddon (Armageddon dell’informatica mobile) dai mass media generalisti. E forse invece il motivo è che un nome più impressionante convince un numero maggiore di persone a fare clic per leggere i dettagli, il che permette ai summenzionati mass media di far più quattrini con le inserzioni pubblicitarie.
In pratica? Quando cerchiamo un argomento su Google, il popolare motore di ricerca favorirà le pagine web che appaiono al meglio sul piccolo schermo di uno smartphone. Tutto qui, ma questa frase va dissezionata per capirla davvero bene. Tre capisaldi.
Non siti ma pagine. Google, ora come sempre, non valuta i siti ma le singole pagine che li compongono. È perfettamente possibile incontrare un sito dove alcune pagine sono perfettamente leggibili sui cellulari (e quindi non vengono mai penalizzate) e altre si comportano meno bene.
Cala il rango delle pagine non ottimizzate. I risultati non vengono stravolti. Se la miglior ricetta al mondo per la torta Tatin si trova su una pagina che appare malamente sui piccoli schermi, la ricetta non sparisce. Google però non la fa più apparire al primo posto per chi cerca tarte tatin: essa scala in basso. I miei esperimenti necessariamente molto approssimativi hanno incontrato una perdita di tre posizioni circa.
Cambia solo per chi usa smartphone. Se il risultato di una ricerca effettuata il 20 aprile 2015 è diversa dal risultato della medesima ricerca svolta il 29 aprile e se l’utente stava usando un PC, Mac o tablet allora la differenza non è dovuta a Mobilegeddon. Solo le ricerche fatte su telefono ottengono risultati differenti.
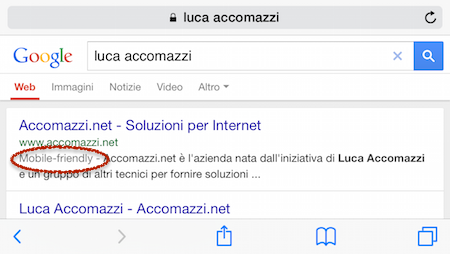
Chi fosse stato punito si prenda prima a calci da solo, ché questo cambiamento non è certo un fulmine a ciel sereno. Sappiamo da anni che la fruizione mobile è sempre più importante sul web: il primo iPhone ha quasi otto anni ormai. Ciò fatto, i Google Webmaster Tools contengono strumenti per analizzare quali e quante pagine vanno rilavorate, possibilmente rendendole responsive. Per un controllo veloce basta fare una ricerca su smartphone dove, da mesi, le pagine ben fatte vengono etichettate da Google con l’etichetta mobile friendly.
Era tutto già scritto da mesi, su Google. Dentro l’ovale rosso, per i più distratti.
Un’ultima pulce nell’orecchio. Per rendersi conto se una pagina funziona al meglio sui piccoli schermi, Google deve leggerne anche il foglio stile CSS e il codice Javascript. Sino a poco tempo fa li ignorava completamente. Una delle conseguenze è che aumenta il carico di lavoro dei webserver: su un sito specializzato e ben piazzato nelle classifiche Google, dunque scandito di frequente, i motori di ricerca pesavano anche il trenta per cento del carico di lavoro, e oggi magari di più. Un altro buon motivo per evitare gli hard discount del web, che in passato abbiamo ribattezzato i salsicceri.