Il cervello umano percepisce ed elabora i colori di un sito in meno di un secondo, registrando una sensazione positiva o negativa che poi accompagnerà l’utente durante tutto il resto della navigazione. Il primo sguardo è come la presentazione di uno sconosciuto, le valutazioni iniziali si basano soprattutto su aspetti inconsci, e i colori sono sicuramente il biglietto da visita più evidente in questo senso.
Sfortunatamente non esiste un “codice cromatico” univoco e condiviso in tutte le culture mondiali (ad esempio, il nero, che contraddistingue il lutto in molti paesi occidentali, è segno di ricchezza ed abbondanza in quella cinese). Esistono però delle considerazioni di fondo universalmente valide che si dovrebbero sempre tenere presenti nella scelta e nell’abbinamento dei colori.
Le impostazioni grafiche di maggiore successo sono quelle che non prevedono l’uso di più di tre o quattro colori principali (uno sfondo e due, massimo tre colori per il testo e le evidenziazioni).
È bene, poi, realizzare prima di tutto uno schema in bianco e nero per poi aggiungerci i colori, in modo da poter così valutare l’impatto di differenti combinazioni alternative.
Per quanto riguarda il testo sarà meglio evitare sia colori ad alto contrasto (il classico nero su bianco), sia colori chiari su sfondo bianco o scuri/blu su sfondo scuro, infatti, entrambe le combinazioni alla lunga tendono ad essere piuttosto stressanti per gli occhi. I colori del testo devono essere utilizzati in maniera uniforme (uguale per tutta la pagina) e intelligente, in modo da attirare e dirigere l’attenzione dell’utente sui concetti più importanti o sulle azioni di maggiore interesse per il webmaster (iscrizione alla newsletter, richiesta informazioni, acquisto, ecc.).
In ogni caso, il segreto di una scelta cromatica vincente più che nella selezione dei singoli colori è nel loro giusto abbinamento.
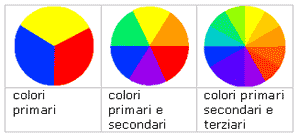
Per ottenere degli accostamenti gradevoli bisogna considerare che tutte le colorazioni derivano dai tre colori primari (così chiamati perché non ottenibili mischiando gli altri due): il rosso, il blu ed il giallo. Unendo a due a due i colori primari si ottengono altri tre colori detti secondari: il verde, l’arancio ed il viola. I sei colori terziari si ottengono invece dalla combinazione dei colori primari e dei secondari, e sono: il giallo-arancio, il rosso-arancio, il rosso-viola, il blu-viola, il blu-verde e il giallo-verde.

La scelta tra combinazioni di colori complementari (formati cioè da solo due colori di base) o contrastanti dipende dalla finalità che si vuole raggiungere, infatti, colori contrastanti attirano molto l’attenzione sul testo, ma alla lunga risultano stressanti per l’occhio, mentre quelli complementari sono più armoniosi ma evidenziano meno il contenuto rappresentato. La giusta via è come sempre quella dell’uso equilibrato di entrambi gli accostamenti, preferendo colori contrastanti se si ha necessità di dare risalto ad una certa area o ad un testo, colori complementari se invece si vuole favorire la lettura e la permanenza dell’utente su un determinato contenuto.
Non esistono ovviamente schemi cromatici migliori in senso assoluto, tuttavia le combinazioni di colori già normalmente presenti in natura sembrano essere le più apprezzate (si pensi ad esempio a un tramonto o a una foresta, paesaggi montani o marini, il cielo e le nuvole, e così via).
In generale è poi possibile affermare che i colori caldi (formati da combinazioni in cui prevalgono il rosso e il giallo) devono essere utilizzati quando si vuole sottolineare in maniera decisa il testo o qualche elemento grafico particolare, mentre quelli freddi (in cui prevale il blu), quando si vuole sottolineare l’aspetto professionale, oppure, come sfondo (in quanto il blu tende ad essere recessivo, cioè a vedersi meno, in distanza). Ecco spiegato perché di solito nelle presentazioni ufficiali si tende a privilegiare la scala cromatica del blu. Entrambe le combinazioni risultano comunque abbastanza annoianti alla lunga se non “contaminate” l’una dall’altra.
Vanno anche considerate due variabili tecniche molto importanti: la risoluzione e la tavolozza dei colori utilizzata dai video (e dai browser) dei navigatori. Infatti, usare combinazioni di colori al di fuori dei 216 colori base sicuramente presenti nei Pc/Machintosh di tutto il mondo, può comportare variazioni anche molto decise degli effetti cromatici riprodotti (per una interessante tavolozza interattiva clicca qui).
Infine è bene utilizzare combinazioni che siano formate da colori con tonalità (luminosità) diverse, perché altrimenti i nostri contenuti sarebbero illeggibili per chi soffre di cecità ai colori (interessanti possibilità di test online).
Da tempo il marketing ha identificato il rosso, il marrone e il blu, in tutte le loro variazioni di tonalità, come i colori meno rischiosi e più ampiamente graditi.
In particolare il rosso è considerato il colore della passione, quello che più potentemente richiama l’attenzione e spinge efficacemente all’azione, tuttavia viene collegato anche ad aggressività, violenza ed eccitazione e, quindi, è bene non eccedere nel suo uso soprattutto se si ha a che fare con utenti professionali.
Il marrone (e tutte le tonalità comprese tra questo e il rosso) mitiga questi aspetti negativi conferendo maggiore stabilità e credibilità. Tutte le varianti sul colore delle terrecotte sembrano essere molto gradite (soprattutto agli utenti europei), probabilmente perché richiamano colori e temi mediterranei.
Meno acceso del rosso, ma anche molto meno efficace nel provocare una reazione, il rosa richiama invece aspetti romantici, femminili e non violenti. L’arancio è il più stabile e rassicurante tra i colori della terra (in quanto combinazione del rosso, che richiama l’azione, con il giallo, che richiama allegria), spesso associato a offerte speciali, implica energia, equilibrio, estroversione e apertura. Nelle sue varianti associate ai colori degli agrumi è in grado di stimolare gli appetiti dell’osservatore.
Il giallo richiama invece la brillantezza, il calore, l’originalità e la spiritualità. Di difficile abbinamento, in quanto tende a scomparire sui colori chiari, va spesso sottolineato con colori più forti. Le sue varianti più scure (eccettuato il color oro, legato da sempre al benessere economico) sono invece da evitare in quanto collegate a concetti negativi, come gli stati di malattia.
Considerato come il colore universalmente più gradito, soprattutto dagli uomini, il blu, evoca calma, professionalità, affidabilità e saggezza. È sicuramente tra i colori meno rischiosi da utilizzare, a meno che non si commercializzino alimenti (visto che calma la fame). Nelle sue varianti più scure rappresenta potere, conoscenza, integrità e saggezza, in quelle chiare, salute, tranquillità e delicatezza.
Il verde invece, è uno tra i colori più riposanti e gradevoli per il cervello umano, in quanto richiama la natura, l’armonia e la stabilità. Ha anche proprietà curative e, in opposizione al rosso, denota un procedimento o una area sicura (come per i semafori). Nella cultura nord americana le sue varianti più scure richiamano il colore del denaro.
I colori rosso-viola e blu-viola nelle loro varie combinazioni (tra cui anche il porpora) associano la stabilità del blu all’energia del rosso. Alcune varianti denotano nobiltà, lusso, mistero e magia, quelle più scure però richiamano i colori del lutto.
Il bianco è considerato il colore della perfezione. Richiama concetti di purezza, innocenza, verginità pulizia e lucentezza. In opposizione al nero ha spesso un significato positivo. Può essere associato anche al freddo (in analogia con la neve), ad ospedale e medici o a prodotti dietetici.
Il nero è invece associato all’eleganza, al potere, al male, al mistero, alla paura e alla morte. Molto formale, denota anche prestigio e autorità, conferisce profondità alle prospettive e diminuisce la leggibilità dei testi se usato come sfondo. Combinato con colori rosso-arancio dà vita a schemi cromatici estremamente aggressivi.
Segnalo infine almeno un paio di siti in inglese con alcuni approfondimenti molto interessanti: Colormatters.com (da vedere soprattutto la pagina dei link) e Wetcanvas.com.



