Prima di iniziare lo sviluppo di un’applicazione, dobbiamo assemblare il nostro stack. In questo esempio prepariamo una configurazione funzionante di React, libreria JavaScript per costruire interfacce utente pubblicata da Facebook, e degli strumenti che vogliamo a disposizione.
Architettura dell’applicazione
Da quando è stato rilasciato nel 2015, il linguaggio di interrogazione (query) di interfacce per la programmazione GraphQL è diventato la nuova alternativa alle API standard SOAP e REST. GraphQL è una specifica, come SOAP 3 REST, che si può seguire per strutturare un’applicazione e il flusso di dati. La query che si invia consiste di un oggetto simile a JSON che definisce quali informazioni siano richieste dalla piattaforma.
Per esempio, una query per un post potrebbe avere questo aspetto:
post {
id
text
user {
user_id
name
}
}
GraphQL risolve le entità e i dati corretti, come specificato nell’oggetto query. Ogni campo in GraphQL rappresenta una funzione che risolve a un valore. Queste funzioni sono chiamate funzioni resolver. GraphQL è completamente agnostico rispetto al database e può essere implementato in qualsiasi linguaggio di programmazione.
Invece di implementare una nostra libreria GraphQL, useremo Apollo, che è un server GraphQL per l’ecosistema Node.js, molto modulare e funzionante con molti dei comuni framework Node.js, come Hapi, Koa ed Express.js.
Useremo Express.js come base, perché è usato su grande scala nella comunità di Node.js e GraphQL, e Sequelize per interrogare un database SQL.
Vantaggi di React
Quando si costruisce un’applicazione React, si suddivide sempre il codice in molti componenti, puntando all’efficienza e alla possibilità di riutilizzo. Ovviamente sono obiettivi raggiungibili anche senza React, ma il suo uso li rende molto facili. React insegna come aggiornare gli stati dell’applicazione e anche l’interfaccia utente in modo reattivo. Non si aggiornano mai l’interfaccia e poi i dati separatamente.
Con React il rerendering è molto efficiente, grazie all’uso di un DOM virtuale: il DOM virtuale viene confrontato con quello effettivo e quest’ultimo viene aggiornato di conseguenza. Solo quando c’è una differenza fra DOM virtuale e DOM reale React applica le modifiche. Questa logica impedisce al browser di ricalcolare layout, Cascading Style Sheets e altri elementi, influenzando negativamente le prestazioni complessive.
Se mettiamo insieme il tutto, il risultato è lo stack principale, costituito da Node.js, Express.js, Apollo, SQL, Sequelize e React.
L’impostazione di base
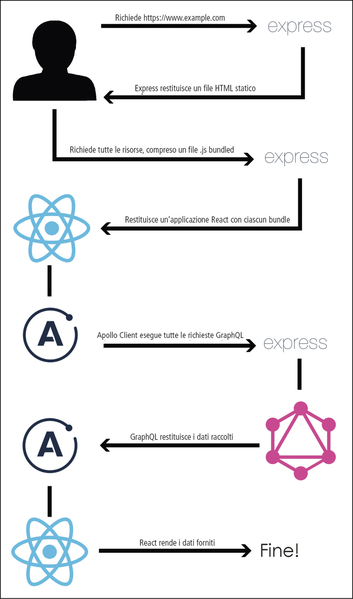
L’impostazione di base perché un’applicazione funzioni è il flusso logico della richiesta, che si può rappresentare come nella prossima figura.
Flusso logico delle richieste.
Ecco come funziona il flusso logico della richiesta.
- Il client richiede il nostro sito.
- Il server Express.js server gestisce queste richieste e serve un file HTML statico.
- Il client scarica tutti i file necessari, in base a questo file HTML. I file comprendono anche un file JavaScript bundled.
- Questo file JavaScript bundled è la nostra applicazione React. Dopo aver eseguito tutto il codice JavaScript di questo file, tutte le richieste Ajax o GraphQL necessarie vengono inviate al nostro Apollo Server.
- Express.js riceve le richieste e le passa al nostro endpoint Apollo.
- Apollo cerca tutti i dati richiesti presso tutti i sistemi disponibili, come il nostro server SQL o servizi di terze parti, fonde i dati e li invia indietro come JSON.
- React può effettuare il rendering dei dati JSON in HTML.
Questo flusso di lavoro è l’impostazione di base perché un’applicazione funzioni. Passiamo alla pratica e impostiamo il nostro ambiente di sviluppo.
Installazione e configurazione di Node.js
I modi per installare Node.js sono due.
- Un’opzione è installare il Node Version Manager (NVM). Il vantaggio dell’uso di NVM è che è facile poter eseguire più versioni di Node.js fianco a fianco e questo gestisce il processo di installazione da solo su quasi tutti i sistemi basati su UNIX, come Linux e macOS.
- L’altra opzione è installare Node.js attraverso il package manager della nostra distribuzione, se usiamo Linux. Il file PKG ufficiale è per Mac, mentre il file MSI è per Windows.
Seguiremo la seconda opzione. Copre le normali configurazioni di server ed è facile da capire. Seguirò la strada più breve possibile e salterò tutte le altre opzioni, come Chocolatey per Windows o Homebrew per Mac. Qui si presume di usare un sistema basato su Debian; la procedura di installazione di Node.js per altre distribuzioni Linux può variare.
Il nostro sarà un progetto nuovo, in modo da poter usare Node.js 10 senza problemi. Possiamo saltare l’installazione seguente di Node.js se eseguiamo la versione 6 o una successiva.
- Come prima cosa, aggiungiamo il repository corretto per il nostro package manager eseguendo:
curl -sL https://deb.nodesource.com/setup_10.x | sudo -E bash –
- Poi installiamo Node.js e gli strumenti di build per i moduli nativi, con il comando seguente:
sudo apt-get install -y nodejs build-essential
- Infine, apriamo un terminale e verifichiamo che l’installazione sia andata a buon fine:
node --version
Ora siamo pronti per eseguire JavaScript lato server con Node.js e installare moduli Node.js per i nostri progetti con npm, installato automaticamente assieme a Node.js stesso.
Impostazione di React
Iniziamo creando una nuova directory per il nostro progetto, una app simile a Facebook di nome Graphbook:
mkdir ~/Graphbook cd ~/Graphbook
Il nostro progetto userà Node.js e molti package npm. Creiamo un file package.json per installare e gestire tutte le dipendenze per il nostro progetto.
Eseguiamo semplicemente npm init per creare un file package.json vuoto:
npm init
npm porrà alcune domande; per esempio il nome del package, che, di fatto, è il nome del progetto. Scriviamo Graphbook per inserire il nome dell’applicazione nel file package.json generato.
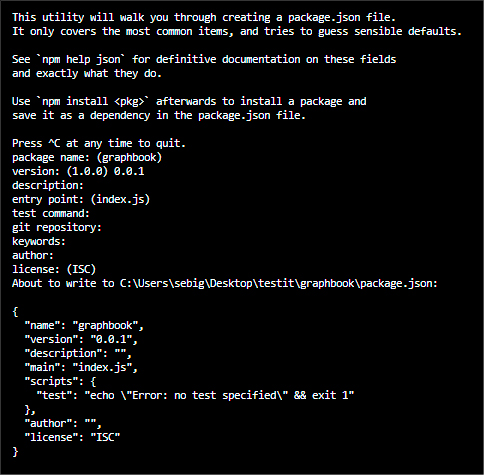
Possiamo saltare le altre domande usando il tasto Invio per memorizzare i valori di default di npm. Si può vedere un esempio della riga di comando nella figura seguente.
La creazione di un file package.json da riga di comando.
La prima dipendenza (e la più importante) è proprio React. Usiamo npm per aggiungerlo al progetto:
npm install --save react react-dom
Preparazione e configurazione di webpack
Quando accede alla nostra applicazione, il browser richiede un file index.html, in cui devono essere specificati tutti i file necessari per l’esecuzione dell’applicazione. Dobbiamo crearlo.
- Creiamo una directory distinta per il file
index.html:mkdir public touch index.html
- Poi salvamo quanto segue nel file
index.html:<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial- scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Graphbook</title>
</head>
<body>
<div id="root"></div>
</body>
</html>
Non viene caricato alcun JavaScript. C’è solo un div con l’id root. Questo marcatore div è il DOMNode in cui ReactDOM renderà la nostra applicazione. Dunque, come mettiamo in moto React con questo file index.html?
Dobbiamo usare un web application bundler, che prepari tutte le risorse dell’applicazione e le unisca in un unico bundle.
Fra i package di application bundler vi sono webpack, Parcel e Gulp. Useremo webpack. Per creare un bundle del nostro codice JavaScript, dobbiamo installarl ocon tutte le sue dipendenze nel modo seguente:
npm install --save-dev @babel/core babel-eslint babel-loader @babel/preset- env @babel/preset-react clean-webpack-plugin css-loader eslint file-loader html-webpack-plugin style-loader url-loader webpack webpack-cli webpack- dev-server @babel/plugin-proposal-decorators @babel/plugin-proposal- function-sent @babel/plugin-proposal-export-namespace-from @babel/plugin- proposal-numeric-separator @babel/plugin-proposal-throw-expressions @babel/plugin-proposal-class-properties
Come si può vedere nel codice precedente, abbiamo installato anche eslint, che esamina il codice al volo e va alla ricerca degli errori. Abbiamo bisogno di un file di configurazione di eslint, che installiamo sempre da npm. La scorciatoia che segue, molto comoda, installa la configurazione di eslint creata da Airbnb, comprese tutte le dipendenze paritetiche. Eseguiamola direttamente:
npx install-peerdeps --dev eslint-config-airbnb
Creiamo un file .eslintrc nella cartella radice del progetto per usare la configurazione airbnb:
{
"extends": ["airbnb"],
"env": {
"browser": true,
"node": true
},
"rules": {
"react/jsx-filename-extension": "off"
}
}
Creiamo un file webpack.client.config.js nella cartella radice del nostro progetto.
Inseriamo quanto segue:
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const CleanWebpackPlugin = require('clean-webpack-plugin');
const buildDirectory = 'dist';
const outputDirectory = buildDirectory + '/client';
module.exports = {
mode: 'development',
entry: './src/client/index.js',
output: {
path: path.join( dirname, outputDirectory),
filename: 'bundle.js'
},
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules/,
use: {
loader: 'babel-loader'
}
},
{
test: /\.css$/,
use: ['style-loader', 'css-loader']
}
]
},
devServer: {
port: 3000,
open: true
},
plugins: [
new CleanWebpackPlugin([buildDirectory]),
new HtmlWebpackPlugin({
template: './public/index.html'
})
]
};
Il file di configurazione di webpack è semplicemente un normale file JavaScript in cui si possono richiedere node_modules e file JavaScript personalizzati.
Creiamo il file src/client/index.js della nostra configurazione di webpack:
mkdir src/client
cd src/client
touch index.js
Per il momento possiamo lasciare vuoto questo file.
Per avviare il server di sviluppo webpack, aggiungiamo a package.json un comando, che possiamo eseguire con npm.
Aggiungiamo questa riga all’oggetto scripts in package.json:
"client": "webpack-dev-server --devtool inline-source-map --hot --config webpack.client.config.js"
Ora eseguiamo nella console npm run client e poi webpack-dev-server con il file di configurazione appena creato.
Certo, il browser è ancora vuoto, ma se esaminiamo l’HTML con Chrome DevTools si vede che abbiamo già un file bundle.js e che è stato preso il nostro file index.html come modello.
Ora effettuiamo il rendering del nostro primo componente React all’interno del file modello index.html.
Rendering del primo componente React
Esistono molte buone pratiche per React. Il principio di fondo che ne è alla base è quello di suddividere il codice in componenti separati ovunque possibile.
Il nostro file index.js è il punto di partenza principale per il nostro codice di front end, e così deve rimanere. Manteniamolo il più pulito e magro possibile. Il file deve comunque includere questo codice:
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
ReactDOM.render(<App/>, document.getElementById('root'));
La pubblicazione di ECMAScript 2015 ha introdotto la funzionalità import. La useremo per richiedere i nostri package npm, react e react-dom, e il nostro primo componente React personalizzato, che ora dobbiamo scrivere: il tipico programma Hello World.
Creiamo il file App.js accanto a index.js, con il contenuto seguente:
import React, { Component } from 'react';
export default class App extends Component {
render() {
return (
<div>Hello World!</div>
)
}
}
Questa classe viene esportata e poi importata dal file index.js. Come abbiamo già spiegato, ora usiamo attivamente ReactDOM.render nel nostro file index.js.
Il primo parametro di ReactDOM.render è il componente di cui vogliamo effettuare il rendering, che è la classe App che visualizza il messaggio Hello World!. Il secondo parametro è il DOMNode del browser, dove deve avvenire il rendering. Riceviamo DOMNode con un semplice document.getElementById JavaScript.
Abbiamo definito il nostro elemento radice quando abbiamo creato il file index.html. Dopo aver salvato il file App.js, webpack cercherà di costruire tutto di nuovo, ma non dovrebbe essere in grado di farlo. Incontrerà un problema nell’effettuare il bundling del nostro file index.js, a causa della sintassi del marcatore <App/> che usiamo nel metodo ReactDOM.render. Non è stato transpilato in una normale funzione JavaScript.
Abbiamo configurato webpack in modo che caricasse Babel per il nostro file JS, ma non abbiamo detto a Babel che cosa transpilare e che cosa no.
Creiamo un file .babelrc nella cartella radice con questi contenuti:
{
"plugins": [
["@babel/plugin-proposal-decorators", { "legacy": true }],
"@babel/plugin-proposal-function-sent",
"@babel/plugin-proposal-export-namespace-from",
"@babel/plugin-proposal-numeric-separator",
"@babel/plugin-proposal-throw-expressions",
["@babel/plugin-proposal-class-properties", { "loose": false }]
],
"presets": ["@babel/env","@babel/react"]
}
Rendering di array da uno stato React
Hello World! è un passaggio obbligatorio per tutti i buoni libri di programmazione, ma non è quello a cui puntiamo quando usiamo React.
Un social network come Facebook o Graphbook, che stiamo iniziando a scrivere, ha bisogno di un news feed e di un input per pubblicare qualcosa di nuovo. Implementiamoli. Lo facciamo all’interno di App.js.
Dovremo lavorare con alcuni dati fittizi, perché non abbiamo ancora impostato la nostra API GraphQL. Potremo sostituirli più avanti con dati reali.
Definiamo una nuova variabile sopra la nostra classe App in questo modo:
const posts = [{
id: 2,
text: 'Lorem ipsum',
user: {
avatar: '/uploads/avatar1.png',
username: 'Test User'
}
},
{
id: 1,
text: 'Lorem ipsum',
user: {
avatar: '/uploads/avatar2.png',
username: 'Test User 2'
}
}];
Effettuiamo ora il rendering di questi due post fittizi in React.
Sostituiamo ciò che contiene al momento il nostro metodo render con il codice seguente:
const { posts } = this.state;
return (
<div className="container">
<div className="feed">
{posts.map((post, i) =>
<div key={post.id} className="post">
<div className="header">
<img src={post.user.avatar} />
<h2>{post.user.username}</h2>
</div>
<p className="content">
{post.text}
</p>
</div>
)}
</div>
</div>
)
Possiamo definire i post all’interno della nostra classe con inizializzatori di proprietà. Aggiungiamo quanto segue all’inizio della classe App:
state = {
posts: posts
}
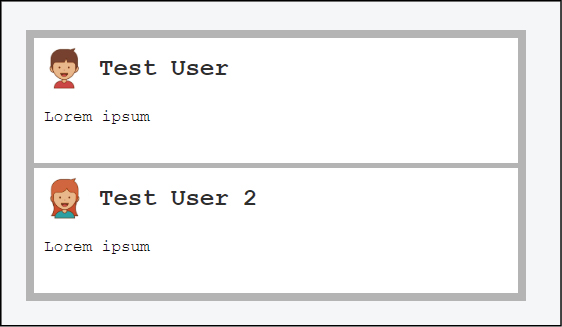
Quando salviamo, dovremmo poter vedere i post resi, presentati come in questa figura.
Il rendering dei post di esempio.
CSS con webpack
I post della figura precedente non sono stati ancora disegnati. Io ho già aggiunto classi CSS all’HTML che il nostro componente restituisce.
Nel nostro file webpack.client.config.js è specificare una regola CSS, come si può vedere nel seguente frammento di codice:
{
test: /\.css$/,
use: ['style-loader', 'css-loader'],
},
Creiamo un file style.css in /assets/css e inseriamo quanto segue:
body {
background-color: #f6f7f9;
margin: 0;
font-family: 'Courier New', Courier, monospace
}
p {
margin-bottom: 0;
}
.container {
max-width: 500px;
margin: 70px auto 0 auto;
}
.feed {
background-color: #bbb;
padding: 3px;
margin-top: 20px;
}
.post {
background-color: #fff;
margin: 5px;
}
.post .header {
height: 60px;
}
.post .header > * {
display: inine-block;
vertical-align: middle;
}
.post .header img {
width: 50px;
height: 50px;
margin: 5px;
}
.post .header h2 {
color: #333;
font-size: 24px;
margin: 0 0 0 5px;
}
.post p.content {
margin: 5px;
padding: 5px;
min-height: 50px;
}
Un refresh del browser riporta allo stesso vecchio HTML di prima.
Questo problema si verifica perché webpack è un module bundler e non sa nulla di CSS; conosce solo JavaScript. Dobbiamo importare il file CSS da qualche parte nel nostro codice.
Invece di usare index.html e aggiungere un marcatore head, possiamo usare webpack e la nostra regola CSS per caricarlo direttamente in App.js.
Nel file App.js, aggiungiamo dopo l’enunciato import di React quanto segue:
import '../../assets/css/style.css';
Magicamente, webpack ricostruisce il bundle ed effettua il refresh della scheda del browser.
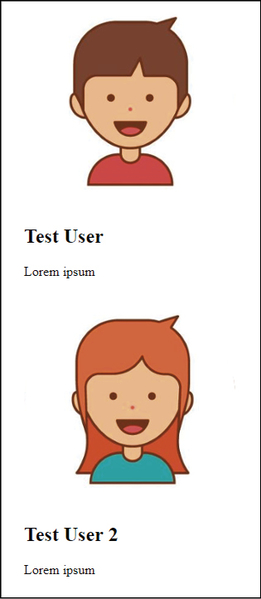
A questo punto siamo riusciti a ottenere il rendering di dati fittizi via React e applicare loro gli stili con il CSS bundled, da webpack. Il risultato sarà simile a quello della figura seguente: l’aspetto è già molto buono.
Rendering dei post con React e stili CSS.
Gestione degli eventi e aggiornamenti di stato con React
All’inizio di questo progetto, sarebbe bello avere una semplice textarea dove poter fare clic su un pulsante e fare così in modo che un nuovo post venga aggiunto all’array statico posts che abbiamo scritto nella classe App.
Aggiungiamo quanto segue sopra div con la classe feed:
<div className="postForm">
<form onSubmit={this.handleSubmit}>
<textarea value={postContent} onChange={this.handlePostContentChange} placeholder="Write your custom post!"/>
<input type="submit" value="Submit" />
</form>
</div>
Creiamo una variabile stringa vuota all’inizializzatore della proprietà state, come segue:
state = { posts: posts,
postContent: ''
}
Poi estraiamolo dallo stato della classe all’interno del metodo render:
const { posts, postContent } = this.state;
Ora la nuova variabile di stato rimane vuota, anche se si può scrivere dentro textarea. Il problema si verifica perché stiamo modificando direttamente l’elemento DOM ma non abbiamo vincolato l’evento di modifica a una funzione React esistente. Questa funzione ha il compito di aggiornare lo stato interno di React, che non è automaticamente collegato allo stato DOM del browser.
Nel codice precedente abbiamo già passato alla proprietà onChange di textarea la funzione di aggiornamento chiamata this.handlePostContentChange:
handlePostContentChange = (event) => {
this.setState({postContent: event.target.value})
}
Guardiamo di nuovo il browser. Il modulo c’è, ma non è molto elegante, perciò aggiungiamo questo CSS:
form {
padding-bottom: 20px;
}
form textarea {
width: calc(100% - 20px);
padding: 10px;
border-color: #bbb;
}
form [type=submit] {
border: none;
background-color: #6ca6fd; color: #fff;
padding: 10px;
border-radius: 5px;
font-size: 14px;
float: right;
}
L’ultimo passo è implementare la funzione handleSubmit per il nostro modulo:
handleSubmit = (event) => {
event.preventDefault();
const newPost = {
id: this.state.posts.length + 1,
text: this.state.postContent,
user: {
avatar: '/uploads/avatar1.png',
username: 'Fake User'
}
};
this.setState((prevState) => ({
posts: [newPost, ...prevState.posts],
postContent: ''
}));
}
Ora possiamo sperimentare con il modulo React funzionante. Ricordiamo che i post creati non persistono, perché sono conservati solo nella memoria locale del browser e non vengono salvati in un database. Un refresh, pertanto, li cancella.
Controllo degli head del documento con React Helmet
Quando si sviluppa un’applicazione web, è fondamentale poter controllare gli head del documento. Si può voler cambiare il titolo o la descrizione, sulla base del contenuto che si sta presentando.
React Helmet è un ottimo package che permette di farlo al volo e di aggirare anche le varie intestazioni e il rendering lato server.
Installiamolo con questo comando:
npm install --save react-helmet
Importiamo react-helmet all’inizio del file:
import { Helmet } from 'react-helmet';
Aggiungiamo Helmet stesso direttamente sopra la div postForm:
<Helmet>
<title>Graphbook - Feed</title>
<meta name="description" content="Newsfeed di tutti gli amici in Graphbook" />
</Helmet>
Se ricarichiamo il browser e guardiamo attentamente il titolo sulla barra del titolo del browser, vedrete che passa da Graphbook a Graphbook - Feed. Questo comportamento è dovuto al fatto che abbiamo già definito un titolo in index.html. Quando React completa il rendering, viene applicata la nuova intestazione del documento.
Build di produzione con webpack
L’ultimo passo della nostra impostazione di React è predisporre una build di produzione. Un bundle di produzione fonde tutti i file JavaScript, ma anche i file CSS, in due file distinti, che possono essere usati direttamente nel browser. Per il bundle dei file CSS, ci affideremo a un altro plugin webpack, che si chiama MiniCss:
npm install --save-dev mini-css-extract-plugin
Non vogliamo modificare l’attuale file webpack.client.config.js, perché è predisposto per il lavoro di sviluppo. Aggiungiamo questo comando all’oggetto scripts del package.json:
"client:build": "webpack --config webpack.client.build.config.js"
Questo comando esegue webpack con un file di configurazione di webpack per la singola produzione. Creiamolo. Per prima cosa, cloniamo il file webpack.client.config.js originale e attribuiamogli il nome webpack.client.build.config.js.
Nel nuovo file, modifichiamo quanto segue:
- Il modo deve essere
production, nondevelopment. - Richiediamo il plugin
MiniCss:const MiniCssExtractPlugin = require('mini-css-extract-plugin'); - Sostituiamo la regola CSS corrente:
{
test: /\.css$/,
use: [{ loader: MiniCssExtractPlugin.loader,
options: {
publicPath: '../'
}
}, 'css-loader'],
},Non usiamo più lo
style-loadere usiamo invece il pluginMiniCss. Il plugin esamina tutto il codice CSS, lo fonde in un file distinto ed elimina gli enunciatiimportdalbundle.jsche generiamo in parallelo. - Infine, aggiungiamo il plugin agli altri, in fondo al file di configurazione:
new MiniCssExtractPlugin({
filename: 'bundle.css',
}) - Eliminiamo tutta la proprietà
devServer.
Quando verrà eseguita la nuova configurazione, non genererà un server o una finestra di browser; creerà solamente un bundle JavaScript e CSS di produzione, e li richiederà nel nostro file index.html. In base al nostro file webpack.client.build.config.js, quei tre file verranno salvati nella cartella dist/client.
Si può impartire questo comando eseguendo npm run client:build.
Guardiamo nella cartella dist/client e vedremo tre file. Possiamo aprire il file index.html nel browser. Le immagini non compaiono perché i loro URL non sono più corretti, ma verranno sistemate automaticamente quando, in un secondo momento, avremo un back end funzionante.
A questo punto la preparazione di base di React è completa.
Strumenti di sviluppo utili
Lavorando con React, vorremo sapere perché l’applicazione viene resa nel modo in cui appare. Dobbiamo sapere quali proprietà hanno ricevuto i nostri componenti e come si presenta il loro stato attuale. Dato che queste informazioni non sono visualizzate nel DOM né in alcun altro punto dei Chrome DevTools, c’è bisogno di un plugin distinto.
Ci ha pensato Facebook, con React Developer Tools. Questo plugin consente l’ispezione di applicazioni e componenti React. Quando apriremo nuovamente Chrome DevTools, vedremo che alla fine della fila ora c’è una nuova scheda.
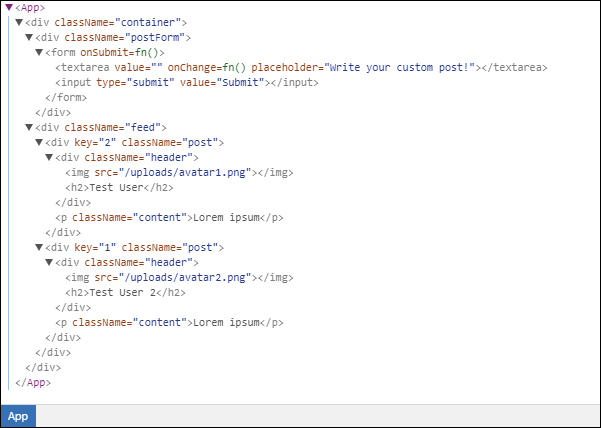
Questo plugin consente di visualizzare, ricercare e modificare tutti i componenti del nostro ReactDOM. Il pannello di sinistra assomiglia molto al normale albero DOM (Elements) di Chrome DevTools ma, anziché mostrare la marcatura HTML, vedremo tutti i componenti usati in un albero. ReactDOM rende questo albero in vero HTML, come si vede nella figura qui sotto
L’albero dei componenti visualizzato nel plugin React Developer Tools.
Il primo componente nella versione attuale di Graphbook deve essere <App />.
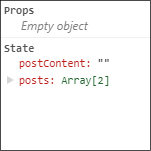
Facendo un clic su un componente, il pannello sulla destra ne mostrerà proprietà, stato e contesto. Possiamo provare con App, che è l’unico componente React reale. I risultati sono quelli della figura sottostante.
Proprietà, stato e contesto di un componente React.
La classe App è il primo componente della nostra applicazione. Questo è il motivo per cui non compare nulla sotto Props. I figli possono ricevere proprietà dai loro genitori; se non ci sono genitori, non ci sono proprietà.
Analizzare le dimensioni del bundle
Chi cerca di usare meno banda possibile vorrà mantenere ridotta la dimensione del proprio bundle. Grazie a webpack, esiste una soluzione semplice per analizzarlo. Questa soluzione si chiama webpack-bundle-analyzer e fa esattamente quello che il nome promette.
Installiamolo con il comando seguente:
npm install --save-dev webpack-bundle-analyzer
Dobbiamo poi aggiungere due comandi all’oggetto scripts in package.json:
"stats": "webpack --profile --json --config webpack.client.build.config.js > stats.json""analyze": "webpack-bundle-analyzer stats.json"
Il primo comando crea una build di produzione e un file stats.json nella cartella radice. Questo file contiene le informazioni di cui abbiamo bisogno.
Il comando analyze avvia il webpack-bundle-analyzer, mostrandoci come è stato assemblato il nostro bundle e le dimensioni di ciascun package che usiamo.
Facciamo in questo modo:
npm run stats
npm run analyze
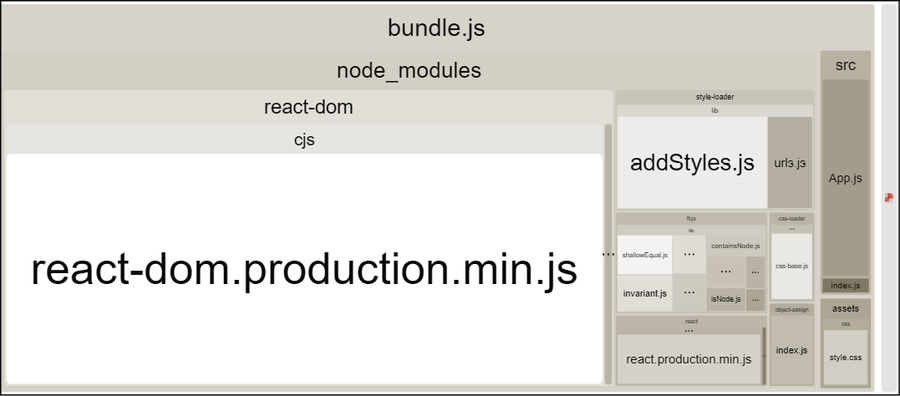
Possiamo vedere graficamente le dimensioni del bundle e dei package. Eliminiamo tutti i package non necessari nei nostri progetti e vediamo come si riorganizza il bundle. Un esempio appare nella prossima figura.
Rappresentazione grafica delle dimensioni di bundle e package.
A metà dell’opera
Abbiamo realizzato una configurazione funzionante di React. È un buon punto di partenza per il nostro front end. Con questa impostazione possiamo scrivere e costruire pagine web statiche.
In un prossimo appuntamento ci concentreremo principalmente sull’impostazione per il back end. Configureremo Express.js in modo che accetti le nostre prime richieste e passi tutte le query GraphQL ad Apollo. Vedremo inoltre come usare Postman per sottoporre a test le API.
Questo articolo richiama contenuti dal capitolo 1 di Sviluppare applicazioni Full Stack.
L'autore
Corsi che potrebbero interessarti
Facebook e Instagram: la pubblicità che funziona
Data governance: diritti, licenze e privacy
Agile, sviluppo e management: iniziare bene