Riproduciamo un articolo di Cole Nussbaumer Knaflic, di cui Apogeo ha pubblicato Data Storytelling, libro con tentativi di imitazione. Il post originale, the bullet graph, è tratto dal blog storytelling with data.
[Abbiamo spezzato l’articolo originale in più post per comodità di lettura. Il primo post è stato pubblicato il 30 agosto e il secondo l’8 settembre.]
Questo è un guest post scritto da Bill Dean. Dopo un workshop, Bill mi ha confidato la sua affinità con i grafici a bullet. Non ne ho mai usati, anche se posso vederne il potenziale, e così ho invitato Bill a condividere la sua visione attraverso un esempio concreto. Bill è a capo di un gruppo di ingegneri e data scientist in Microsoft che permette ad altri gruppi dell’azienda di analizzare su larga scala il feedback dell’utenza e rispondere appropriatamente. Ama (e pratica) il barbecue e la visualizzazione dei dati, però non ha ancora mescolato le due discipline. Altre informazioni su Bill e il suo contatto possono essere trovate su LinkedIn oppure Twitter.
[Negli scorsi post, l’autore ha migliorato la resa di un grafico a doppia serie di barre relativo ai consumi della propria utenza idrica e ha posto le basi per una versione informativamente più ricca e commpleta.]
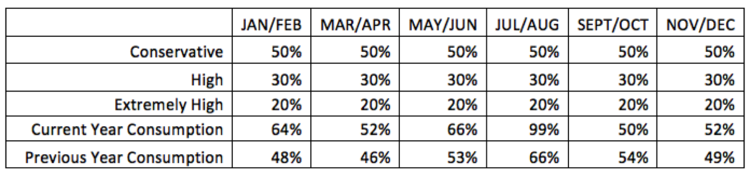
Partiamo dalla tabella dei dati. Aggiungiamo degli intervalli di riferimento che creeranno aree di sfondo mirate ad aggiungere contesto informativo.
Tabella 1: dati dei consumi idrici mensili in bolletta (espressi in valori percentuali).
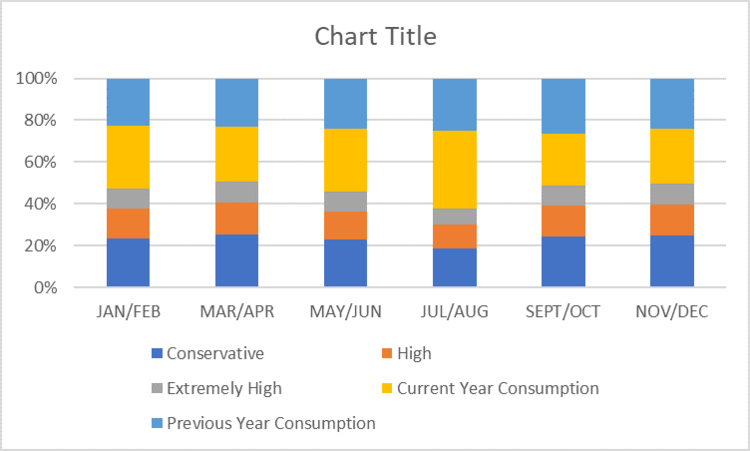
Evidenziamo l’intera tabella e inseriamo un grafico a pila con valori percentuali. La leggibilità non è esattamente ideale!
Figura 7. Il grafico a pila standard di Excel è vivace ma scarsamente informativo.
Excel disegna la tabella in ordine inverso (il valore più alto sta alla base della colonna). Questo è importante per decidere che tipo di sfondo deve avere la parte superiore della tabella.
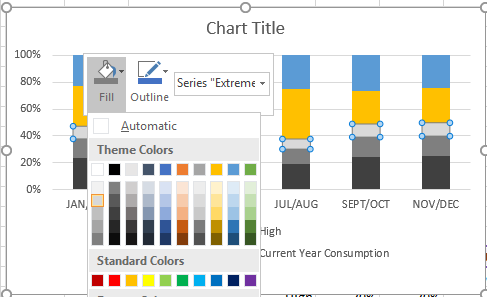
Le sequenze blu, arancio e grigie di ogni colonna si riferiscono rispettivamente ai dati Conservative, High ed Extremely High. Con un clic destro cambierei il valore inferiore in grigio scuro, darei all’arancio una tonalità più luminosa e lo stesso per la serie grigia. Come bordo usiamo Nessuno (o magari il bianco, per dare un pizzico di risalto ai bordi).
Figura 9. Il grafico a pila durante la sistemazione della cromia dei segmenti.
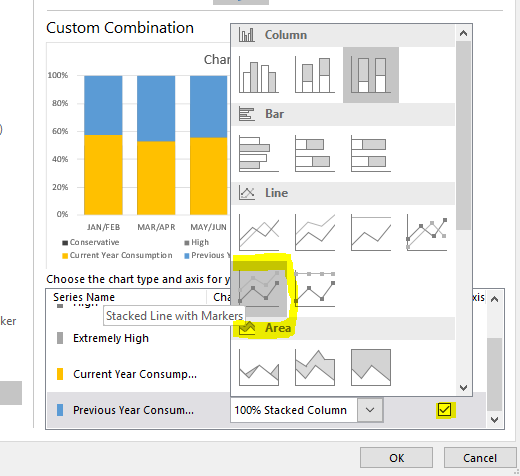
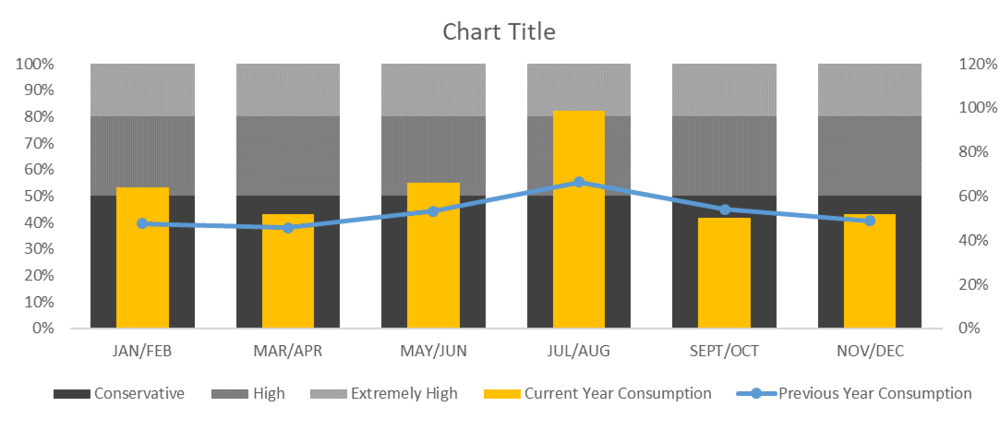
Con un clic destro su una delle serie impostiamo la larghezza delle spaziature al 40 percento circa, per avere barre ampie e gradevoli all’occhio. Se il puntatore del mouse passa sopra una serie che non abbiamo ancora modificato, si può vedere che i dati si riferiscono all’anno in corso e a quello precedente. Con un clic destro e la scelta di cambiare il tipo di grafico, rendiamo secondarie entrambe le serie. Poi cambiamo il tipo di grafico della serie dell’anno in corso in grafico a pila, mentre la serie dello scorso anno diventa a linee impilate con indicatori.
Figura 10. Modifichiamo ulteriormente la modalità di visualizzazione dei dati.
Intanto che siamo qui, possiamo eliminare il contorno del grafico e le linee degli assi. Siamo persone per bene, dopotutto.
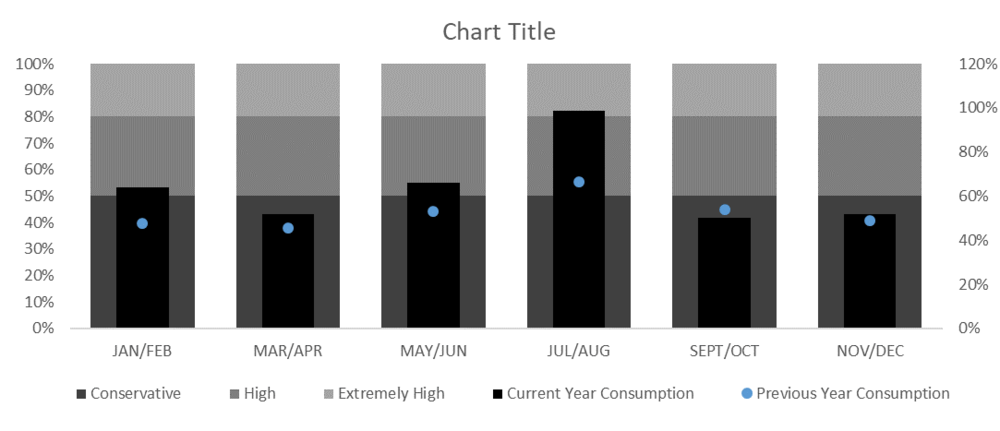
Figura 11. Il grafico si evolve nella pulizia e nel confronto tra le serie di dati.
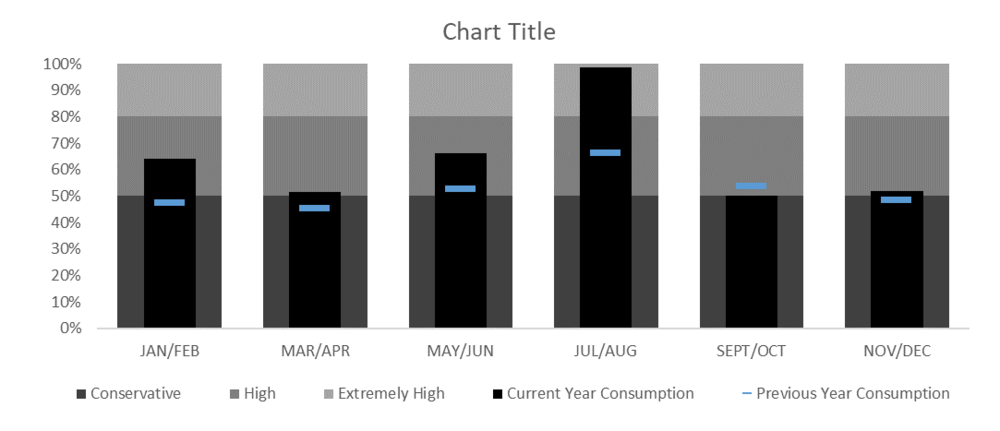
Colorare in nero Current Year Consumption e togliere le linee di connessione di Previous Year ci porta MOLTO vicini al risultato finale.
Figura 11. Il grafico a pila inizia a somigliare a un grafico a bullet.
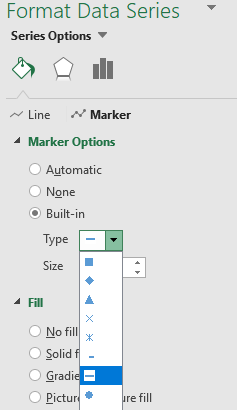
L’indicatore Previous Year Consumption può essere reso più chiaramente. Un clic destro sui punti, per scegliere il comando di formattazione delle serie di dati (Figura 13, qui sotto). Lo vogliamo ampio e di dimensione circa 18.
Dobbiamo assicurarci che ambedue gli assi siano impostati nell’intervallo 0-100%. Dopo averlo fatto, né eliminiamo uno (direi quello a destra).
Figura 14. La parte importante del grafico a bullet è stata infine completata.
Una volta rifinito il lavoro, aggiustati i colori, aggiunto un titolo, decise le giuste dimensioni per l’utilizzo, sarebbe un peccato perdere un lavoro tanto accurato. Salvare invece il grafico come modello, tramite un clic destro sul grafico stesso, consente di produrre altra informazione simile a partire dagli stessi presupposti informativi.
[C’è ancora qualcosa che si può fare per migliorare il risultato finale e ne parleremo in un prossimo post.]
Grandi rigraziamenti a Bill per questo post [e per i prossimi su Apogeonline: l’originale è un post unico. N.d.R.]! Chi avesse fretta di confrontarsi con i grafici a bullet può scaricare il file Excel che contiene i grafici in questione.
[Questo post è il secondo della serie derivata dall’articolo originale. Il primo post e il secondo sono a disposizione.]