Riproduciamo un articolo di Cole Nussbaumer Knaflic, di cui Apogeo ha pubblicato Data Storytelling, libro con tentativi di imitazione. Il post è tratto dal blog storytelling with data e in originale titola declutter this graph!.
L’importanza del decluttering (via il superfluo) nella comunicazione visiva con i dati è un argomento che affronto regolarmente (come in questo video), su cui ho bloggato più volte (per esempio). A pensarci, è perlopiù buonsenso: eliminare dai grafici quanto non sia necessario. Il risultato può fare la differenza in termini di impatto eppure, troppo spesso, non dedichiamo alla questione il tempo che merita.
Voglio mostrare l’evidenza dei vantaggi del decluttering attraverso un esempio eclatante: un diagramma trovato su viz.wtf, che raccoglie campioni di come non visualizzare dati. C’è l’imbarazzo della scelta. Pensateci per un attimo: che cosa eliminereste di inutile?

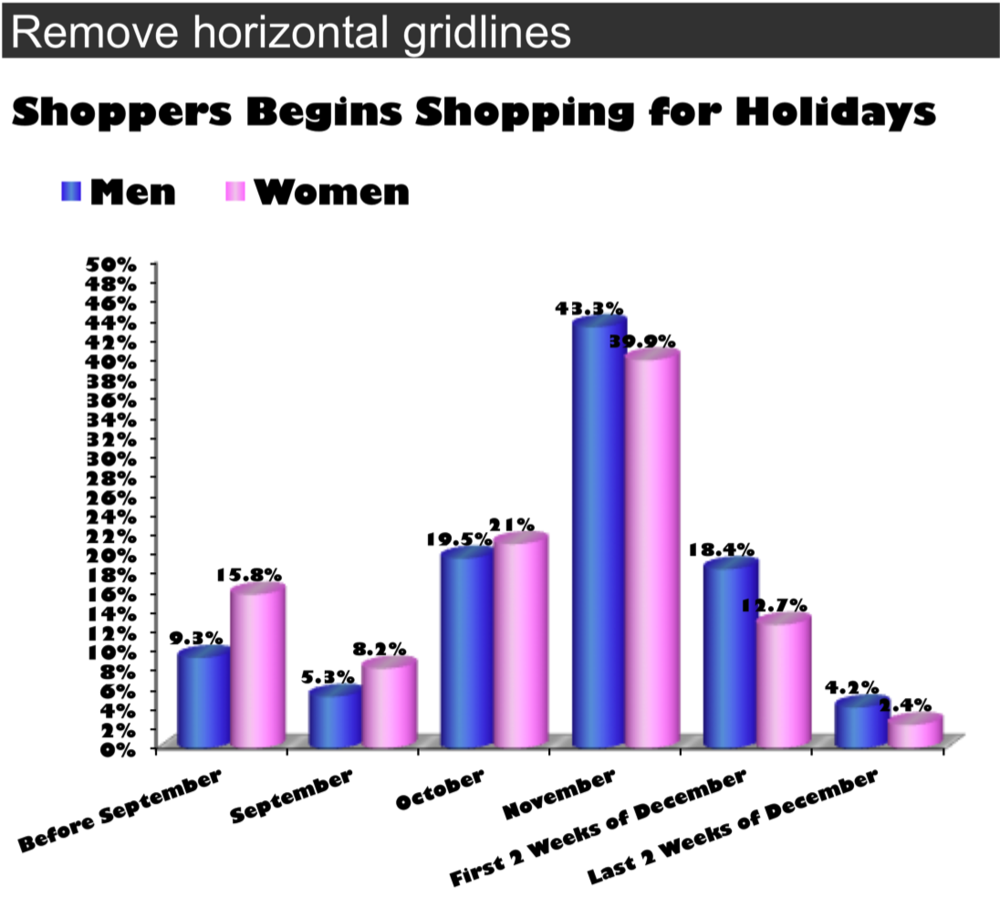
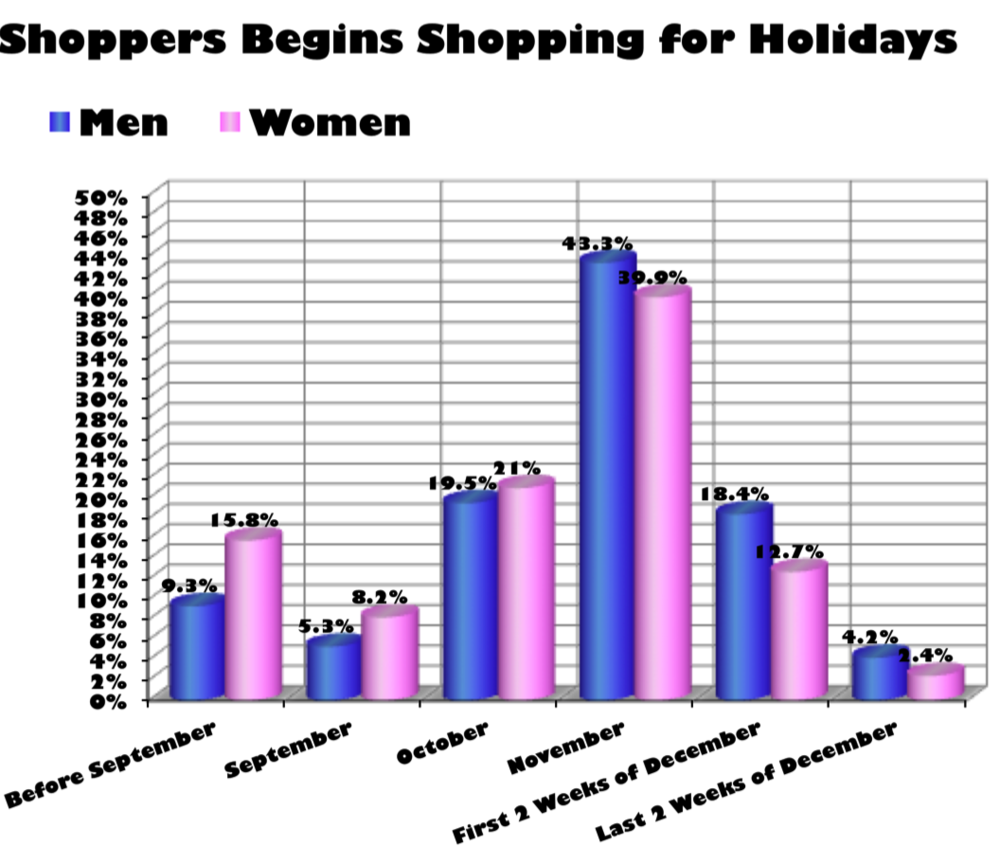
Partiamo da una comparazione di dati di shopping tra uomini e donne.
Immagine dopo immagine, si può vedere qui sotto come ho proceduto. Ogni cambiamento è relativamente piccolo, ma la loro somma fa una grande differenza rispetto all’inizio. Possiamo fare ancor meglio identificando i punti so what? e evidenziare l’informazione con il testo e i colori.
Le righe verticali presenti nella griglia servono effettivamente a nulla.
A pensarci bene, sono prive di utilità anche le righe orizzontali.
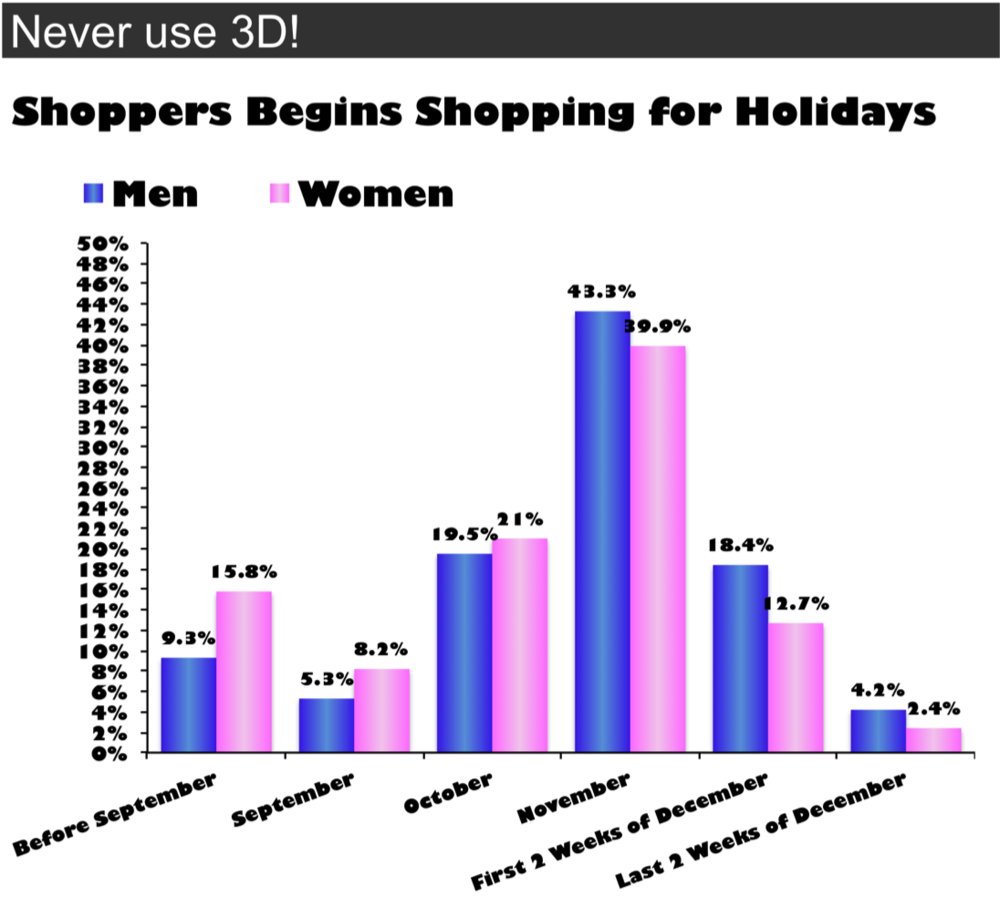
La tridimensionalità è un orpello che toglie efficienza comunicativa.
Semplificando la colorazione delle barre, rendiamo più immediato il messaggio.
eliminiamo l’asse Y, visto che i valori sono già presenti in cima a ogni barra.

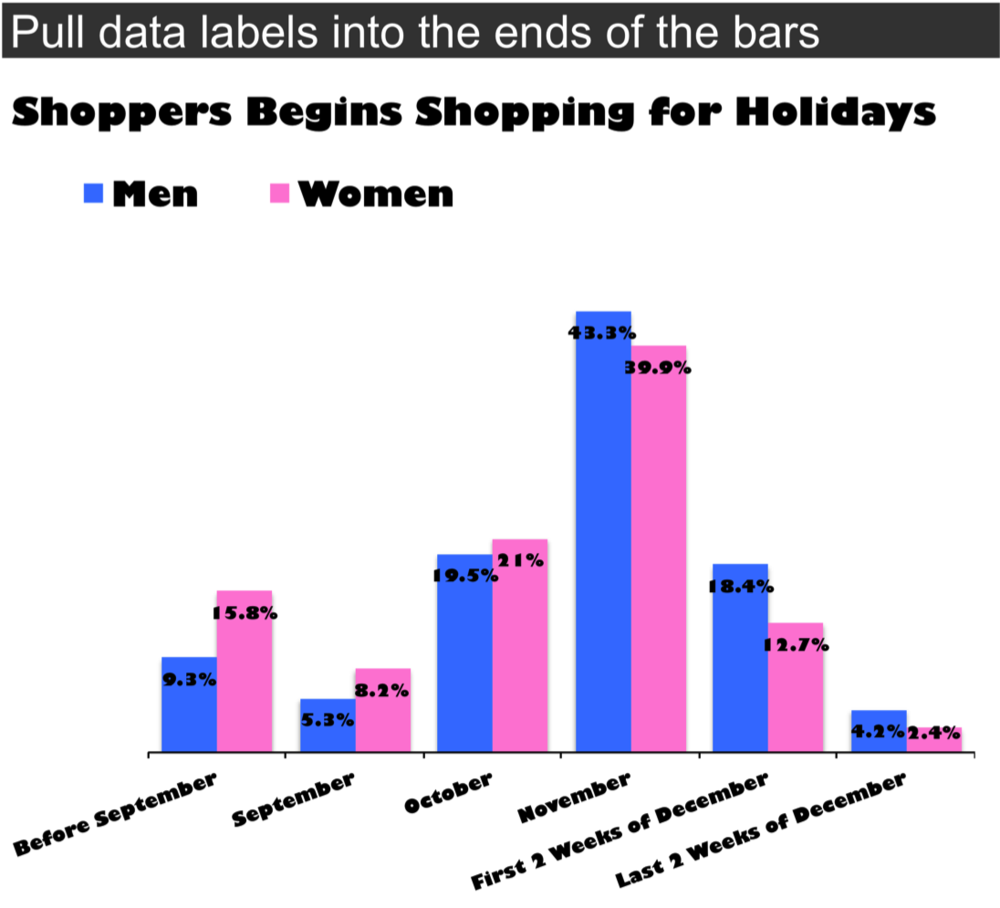
Spostiamo i valori delle barre all’interno di ciascuna di essa e non sopra.

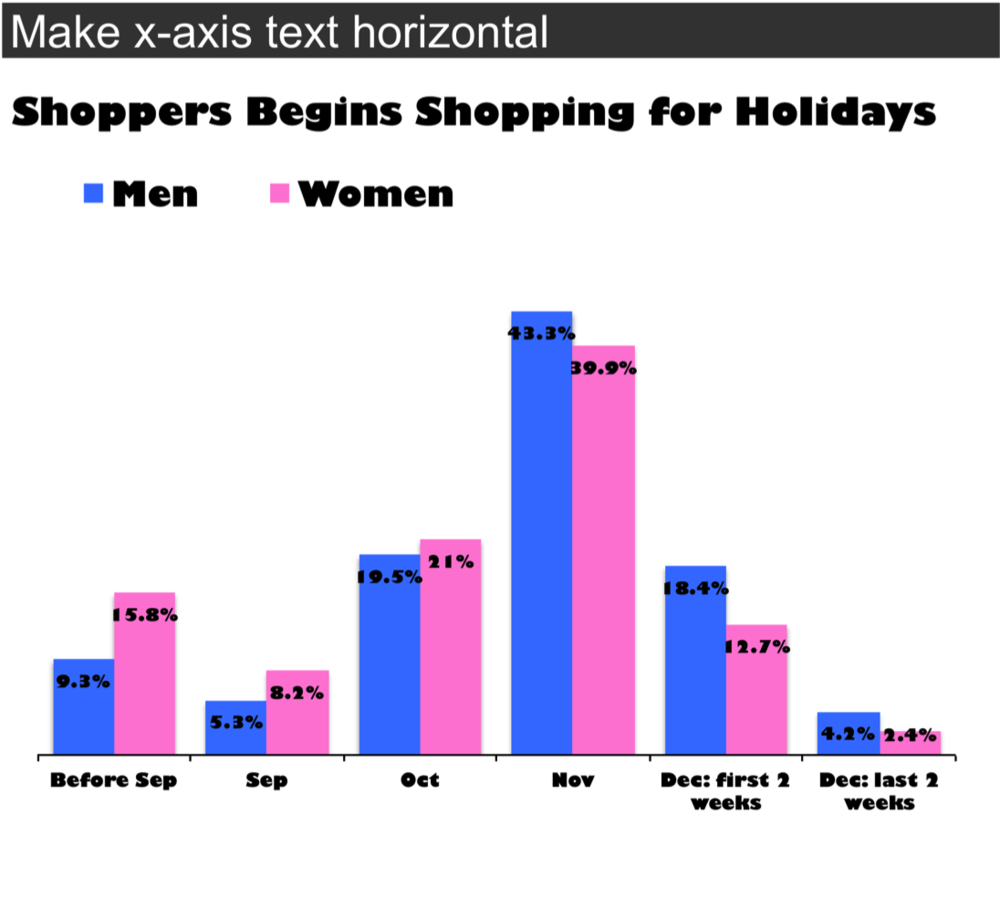
Il testo sotto l’asse delle X è più leggibile se lo disponiamo in orizzontale.
Spostiamo indietro l’asse x e togliamo i separatori, che sono inutili.
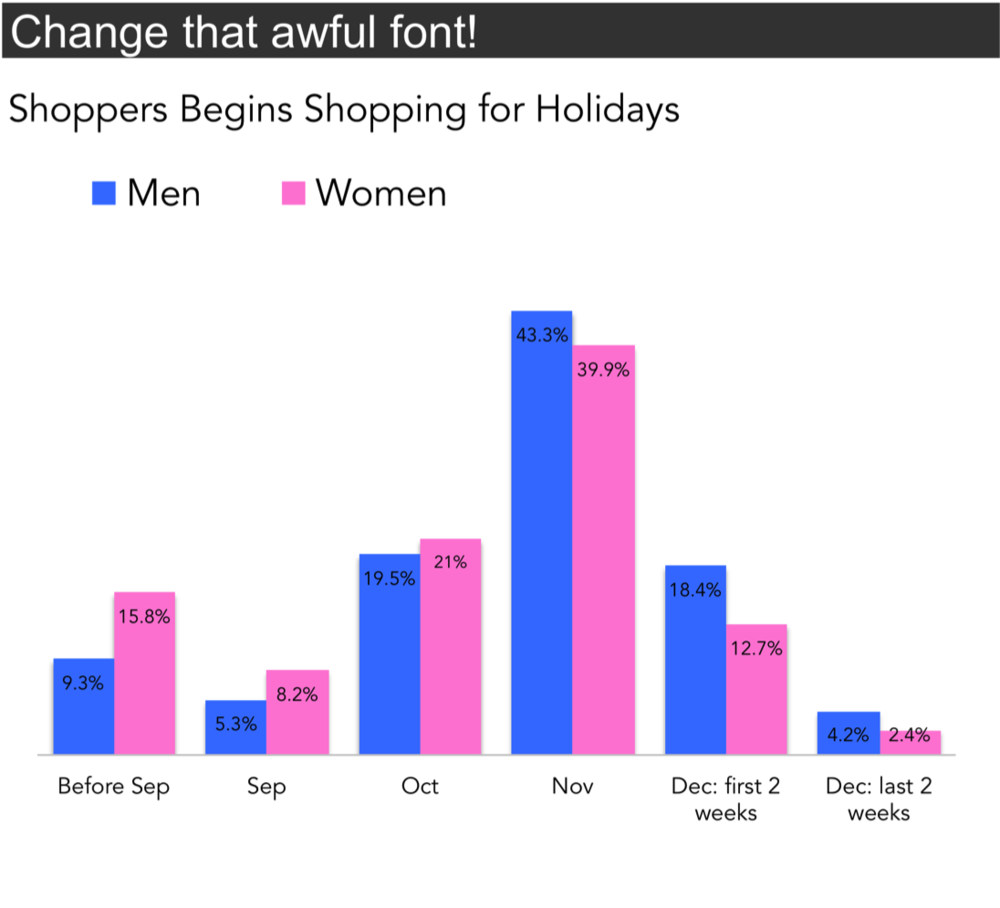
Molti avrebbero iniziato da qui e con ragione da vendere: il font è orrendo.
La legenda merita meno visibilità e una posizione migliore: in alto a sinistra.
Torniamo ai valori: li scriviamo in bianco e leviamo i decimali, qui ininfluenti.
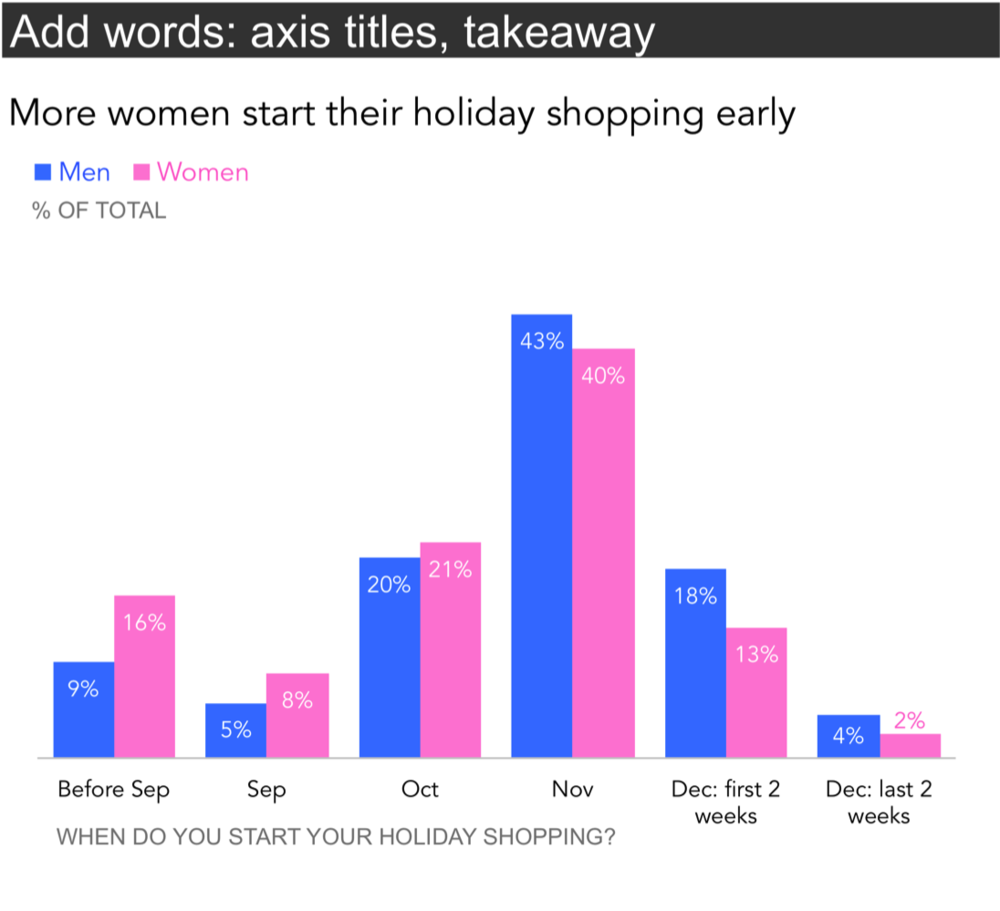
Spieghiamo la legenda e come leggere l’ascissa; aggiungiamo un sunto dei dati.
Evidenziamo i dati importanti all’interno del grafico: la chiave di lettura.
L’essenziale è fatto. Prima e dopo, a confronto, evidenziano il progresso.
Il risultato non è ancora perfetto. Mi dà fastidio l’incoerenza degli intervalli di tempo sull’ascissa, per cominciare. Tuttavia i miglioramenti portati dall’eliminazione del superfluo dovrebbero essere chiari. Non dovrebbero mai esserci elementi inutili a distrarre il pubblico dai dati e dal messaggio. Per gli interessati, è a disposizione il foglio Excel su cui ho lavorato.
Qual è il primo tipo di elemento inutile che volete eliminare in un diagramma? Porsi la domanda è il primo passo di un viaggio verso la perfezione della narrazione visiva.