Le quattro esse di Scratch
Il linguaggio di programmazione per principianti assoluti Scratch è basato sulla metafora del teatro, o del cinema. L’azione si svolge sul palcoscenico (stage), dove gli attori, o i personaggi (sprite), eseguono quanto è scritto nel loro copione (script). Per essere precisi, in Scratch uno sprite può avere più script e nella versione 3.0 la parola script è stata sostituita dalla parola codice (code).
Ogni script è composto da una serie di istruzioni impilate l’una sull’altra e ciascuna istruzione è costituita da un blocco colorato.
Gli sprite hanno un proprio guardaroba, con uno o più costumi, che possono indossare in corso d’opera, chiaramente uno solo per volta.
Anche lo stage, che è uno sprite un po’ particolare, ha script, sfondi e suoni. Infatti, in Scratch, proprio come a teatro, c’è chi lavora dietro le quinte ed esegue durante lo spettacolo i compiti che gli sono stati assegnati, come manovrare le luci, cambiare la scenografia e far partire musiche e suoni di sottofondo. Un progetto Scratch è un programma che mette assieme tutto questo!
I mille ruoli del programmatore Scratch
Come programmatore Scratch hai l’onore e l’onere di ricoprire molti ruoli. Innanzitutto, sei l’autore, il regista e lo sceneggiatore. A te, quindi, il compito di scrivere la sceneggiatura, che vuol dire decidere gli sfondi per le scenografie, scrivere i copioni per gli attori e preparare le loro raccolte di costumi e suoni. In particolare, il tuo compito prevede di stabilire quello che accade nelle varie situazioni. Per esempio, devi dire chi c’è sulla scena all’inizio, in quale posizione del palco si trova eccetera.
Fatto questo, anzi mentre ancora stai scrivendo la sceneggiatura, dovrai spesso indossare il cappellino del regista e provare qualche scena per vedere cosa succede effettivamente e se c’è qualcosa che non funziona, che devi modificare o correggere.
Ti capiterà spesso di indossare il cappellino del programmatore vero e proprio, che analizza i problemi, pensa alle soluzioni e scrive il codice per realizzarle.
Dovrai infine anche indossare i panni dell’investigatore che vuole scoprire come funziona un programma scritto da altri o scovare l’errore che non fa funzionare il tuo programma come dovrebbe.
Per dire la verità, ci sarebbero anche il ruolo di artista, disegnatore, fonico… ma, prima che tu sia sommerso dai cappellini, è meglio conoscere l’ambiente di programmazione.
L’ambiente di programmazione di Scratch
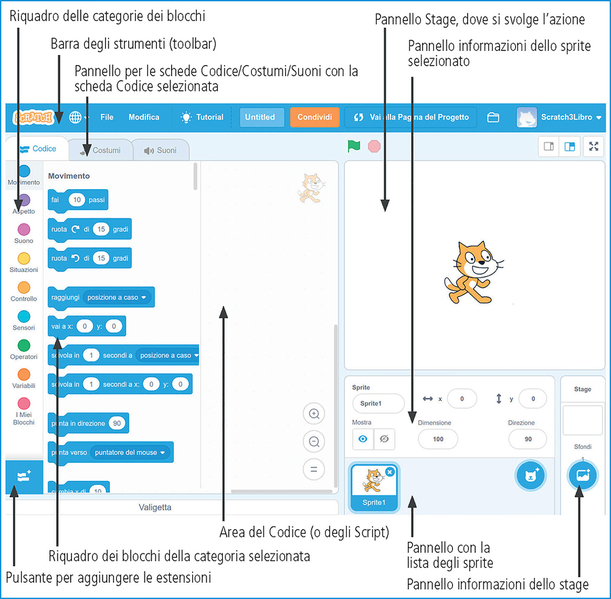
Quando lanci Scratch ti appare una schermata col suo ambiente di programmazione (o editor), come puoi vedere in questa figura.
Versione online dell’editor di Scratch pronto per un nuovo progetto.
Vediamo per ora gli elementi principali, menu, pannelli e riquadri, per orientarti nell’editor.
Barra degli strumenti
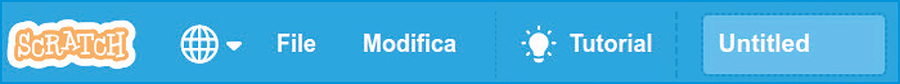
Vediamo i comandi della parte sinistra della barra Strumenti (la prossima figura).
La parte sinistra della barra superiore dell’editor presenta due icone su cui si può fare clic, due menu a discesa, un pulsante e una casella di testo.
Facendo clic sulla scritta Scratch vai alla homepage, mentre l’icona del globo ti permette di scegliere la lingua dell’interfaccia.
Nel menu File compaiono le voci per creare un nuovo progetto (Nuovo), per salvare il progetto corrente (Salva ora) o farne una copia (Salva una copia) nel tuo spazio utente sul sito di Scratch. Il programma ha un meccanismo di salvataggio automatico temporizzato, mentre per il salvataggio manuale, nella parte destra della barra dei menu compare anche il pulsante Salva ora, che si alterna alla scritta Progetto salvato. Le altre voci del menu, Carica dal tuo computer e Salva sul tuo computer, permettono di caricare un progetto da un file .sb3 (Scratch Block versione 3) oppure di salvare il progetto corrente dell’editor come file .sb3 sul tuo computer.
Nel menu Modifica, la prima voce permette di annullare l’ultima operazione (attenzione, solamente l’ultima) e la seconda di ripristinarla. Nel momento in cui scriviamo, funzionano meglio le combinazioni di tasti Ctrl+Z (Cmd+Z su macOS) e Ctrl+Shift+Z, che consentono di annullare e ripristinare più operazioni.
Completano questa parte della barra il link ai Tutorial (che ti guidano passo passo nella scoperta delle funzionalità di Scratch realizzando alcuni progetti base) e la casella di testo in cui inserire il titolo del progetto (di default Untitled, senza titolo).
Analizziamo ora la parte centrale e quella a destra della barra superiore (nella figura che segue).
Parte destra della barra superiore dell’editor con gli strumenti per la condivisione e la gestione del proprio account. Il progetto è stato modificato e, quindi, appare il pulsante “Salva Ora”.
Facendo clic su Condividi il progetto corrente sarà immediatamente disponibile a chiunque, come abbiamo già detto, abbiamo questa possibilità solo dopo aver fatto clic sul link nella mail di conferma iscrizione.
Selezionando l’icona della cartella, che corrisponde alla voce Le mie Cose nel menu posto alla fine della barra, viene aperta la pagina per gestire i tuoi progetti. Qui puoi anche creare gallerie dove aggiungere i tuoi progetti condivisi assieme ai progetti condivisi da altri utenti.
Il menu a discesa col nome dell’utente contiene le voci Profilo, Le Mie Cose, Impostazioni account ed Esci.
Pannello dello stage
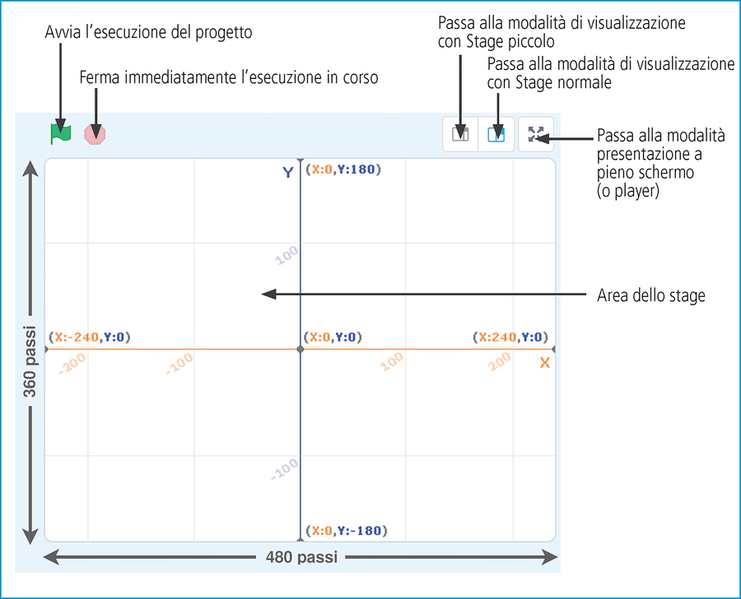
Vediamo gli elementi del pannello Stage (nella figura qui sotto).
Pannello Stage con uno sfondo della libreria di Scratch che presenta il suo sistema di assi cartesiani con l’origine nel centro dello stage.
Gli sprite che non sono nascosti dietro le quinte appaiono sullo stage. Quest’ultimo usa un sistema di riferimento cartesiano con l’origine nel centro dello stage. Il piano è suddiviso in righe e colonne per posizionare e muovere gli sprite così come il campo da gioco della battaglia navale è suddiviso in righe e colonne per posizionare le navi. L’unità di misura è chiamata passo (in inglese step) e corrisponde, in modalità normale, a un pixel (picture element, o elemento di immagine sullo schermo). Lo stage ha dimensione 480 x 360 (pixel o passi) e il centro ha coordinate (0, 0). La x aumenta, andando da sinistra verso destra, da –240 a 240 (in realtà 239, perché si inizia a contare dallo 0) e la y aumenta dal basso verso l’alto, da –180 a 180 (in realtà 179).
Area degli sprite e dello stage
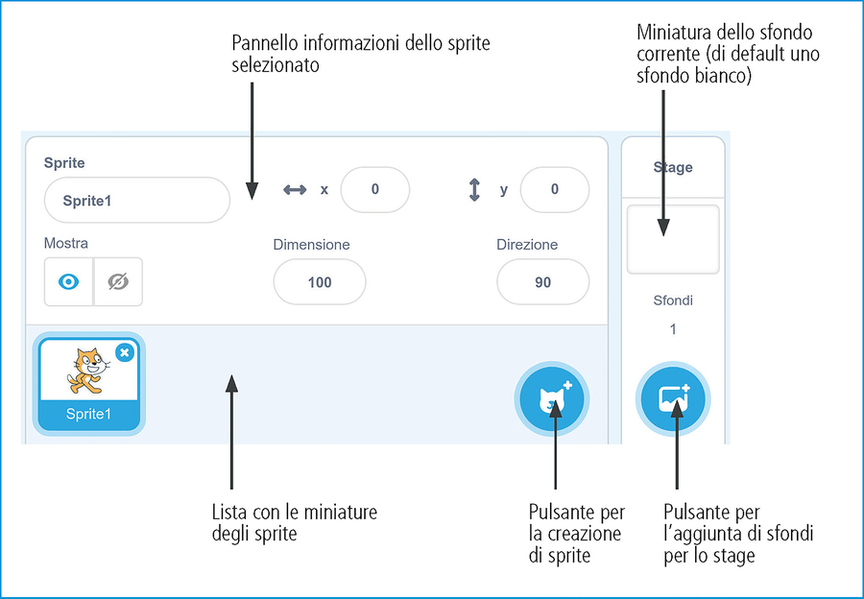
L’area sotto lo stage è la plancia comandi per gestire sprite e stage. Nella figura precedente la lista degli sprite contiene il solo sprite del gatto. Nel pannello delle informazioni puoi leggere e modificare le impostazioni dello sprite corrente. Per selezionare uno sprite fai clic sulla corrispondente miniatura (thumbnail) oppure fai doppio clic sulla sua figura sullo stage. L’elemento selezionato, oltre ad avere un bordo azzurro, presenta un pulsante x per eliminarlo.
Area con i pannelli informazioni dello sprite selezionato e dello stage e lista degli sprite.
Come vedi possiamo cambiare il nome degli sprite. In fondo, sono i nostri personaggi e chiamarli con i nomi generici proposti dal programma (Sprite1, Sprite2 e così via) non è molto bello né utile.
Per aggiungere un costume con cui creare un nuovo sprite o uno sfondo per lo stage, sposta il mouse sui pulsanti della figura che hai appena visto. Nel caso degli sprite, appaiono le scelte per le fonti possibili riportate nella figura seguente.
Muovendo il mouse sul pulsante di creazione sprite, puoi aggiungere uno sprite utilizzando quattro modalità.
Pannello del codice
Nella parte sinistra trova posto l’area di lavoro principale, costituita da un pannello con tre schede (o sottopannelli): Codice, Costumi, Suoni.
Il primo, che si apre automaticamente, è il pannello Codice (nelle versioni precedenti di Scratch si chiamava Script) che presenta nella parte sinistra la palette (tavolozza) dei blocchi e a destra l’area degli script, come visto nella prima figura di questo articolo.
È già molto più di quanto serva per partire improvvisando, cosa perfettamente fattibile su Scratch. Prova a programmare; può diventare una passione.
Questo articolo richiama contenuti dal capitolo 1 di Imparare a programmare con Scratch – seconda edizione aggiornata a Scratch 3.0.
L'autore
Corsi che potrebbero interessarti
Big Data Executive: business e strategie
Content Design - Fare una Strategia
Facebook e Instagram: la pubblicità che funziona