Suggerimenti per migliorare l’uso dei colori nelle tue data visualization
- Che cos’è il data storytelling
- Che cos’è la data visualization
- Perché nella data visualization i colori sono importanti
- Buone pratiche: quali colori usare nella data visualization
- Buone pratiche: come accostare i colori nella data visualization
1. Che cos’è il data storytelling
Il data storytelling è un modo efficace per dare al team e agli utenti le risposte di cui hanno bisogno, richiedendo loro una quantità minima di tempo e impegno. Più tutto diventa digitale, più dashboard, fogli di calcolo e altri strumenti di business intelligence arrivano dall’alto. Il problema che deriva da tutte queste forme di interpretazione è che mentre dashboard e fogli di calcolo sono ottimi per dirti cosa è accaduto, non sono altrettanto bravi a dirti perché è accaduto.
In poche parole, la necessità dell’intervento umano nel reporting manuale e nella gestione dei dati rallenta il processo di comunicazione di cosa i dati rivelano in un’organizzazione.
Sebbene esistano numerosi e ottimi strumenti in grado di presentare i dati in tabelle e grafici, mancano di una componente fondamentale: una narrazione capace di comunicare nel modo più efficace ed efficiente sia le informazioni sia le intuizioni chiave.
Il data storytelling è un metodo per comunicare informazioni pensate per un pubblico specifico: offre una narrazione avvincente per supportare un’argomentazione, evidenziare una tendenza, motivare una vendita o tutte e tre queste cose. Condividere storie per condividere informazioni è una tradizione umana che risale a quando i nostri lontani antenati si riunivano attorno a un fuoco o disegnavano sulle pareti delle caverne.
Leggi anche: Fare data storytelling chiaro e convincente
Esistono molte prove scientifiche che dimostrano come la narrazione sia la forma principale attraverso cui la conoscenza viene trasmessa da un grande gruppo di persone a un altro e le storie, le tradizioni e la mitologia vengono tramandate da una generazione all’altra. Puoi osservare una sequenza temporale di questo fenomeno nell’articolo di Matt Peters Plenty The History of Storytelling in 10 Minutes.
L’avvento del data storytelling ci consente di dare una prospettiva umana a un insieme di dati e trasmettere emozioni e informazioni senza soluzione di continuità. Il data storytelling combina tre componenti fondamentali, la narrazione, la scienza dei dati e le rappresentazioni grafiche, per creare non solo un diagramma o un grafico con colori, ma un’opera d’arte che porta avanti una narrazione completa con inizio, svolgimento e fine.
Le buone storie hanno tre elementi chiave: dati, narrazione e immagini.
Gli elementi di una storia efficace.
La parte che riguarda i dati è piuttosto ovvia: devono essere accurati per ottenere le informazioni corrette. La narrazione deve dare voce ai dati in un linguaggio semplice, trasformando ogni dato in un personaggio con la sua storia da raccontare. Le immagini sono ciò di cui ci preoccupiamo di più. Devono consentirci di trovare tendenze e modelli nei nostri insiemi di dati e di farlo in modo semplice e specifico. L’ultima cosa che vogliamo è che gli elementi più importanti restino sepolti tra righe e colonne. Citando il famoso esperto di data visualization Stephen Few:
I numeri hanno una storia importante da raccontare. Contano su di te per dare loro una voce chiara e convincente.
Pertanto, se hai un’intuizione che vuoi condividere, è meglio farlo sotto forma di storia.
2. Che cos’è la data visualization
La data visualization è la pratica di prendere le informazioni ricavate dall’analisi dei dati e trasformarle in numeri, grafici, diagrammi e altri strumenti visivi che le rendano più facili da intuire, capire, memorizzare e utilizzare. È la rappresentazione grafica dei dati, la capacità di creare istantanee di ciò che è stato raccolto, appreso e rivelato, in modo che possa essere sfruttato e utilizzato non solo nel momento in cui viene svelato, ma anche in futuro.
La data visualization può essere considerata sia una scienza sia un’arte perché il modo in cui vengono rappresentati i dati è spesso tanto importante per la comprensione quanto le informazioni stesse che vengono mostrate. Nella sua forma migliore, prende l’insieme di dati complessi che sono stati raccolti in diversi intervalli di tempo e li trasforma in rappresentazioni visive molto più facili da capire, memorizzare e utilizzare in pratiche future.
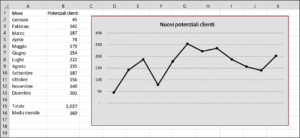
Analizziamo un esempio di come la visualizzazione dei dati sia più facile da interpretare rispetto ai dati nella loro forma grezza. Osserva la figura seguente. I dati a sinistra (tabella) e i dati a destra (grafico a linee) sono gli stessi; tuttavia, i dati all’interno del grafico a linee rendono facile seguire l’andamento dei nuovi potenziali clienti di mese in mese e vedere il calo ad aprile e l’aumento a maggio.
Una tabella e un grafico mostrano l’andamento mensile dei nuovi potenziali clienti per il 2019.
3. Perché nella data visualization i colori sono importanti
È il giorno di un importante colloquio per il lavoro che sogni da una vita. Ti svegli prestissimo, ti prepari una sana colazione, corri per 30 minuti così da attivare le sinapsi, fai una doccia calda e sei pronto a conquistare il mondo. Poi, indossi i vestiti scelti per impressionare chi dovrà valutarti grazie al tuo stile e alla tua professionalità: esci di casa con una giacca rosso brillante, pantaloni verde lime e una camicia viola acceso. Attenzione, stai arrivando!
Abbigliamento mal assortito con un mix di colori.
Imbarazzante, no? A meno che il colloquio sia per un posto da clown del circo, quei colori non sortiranno l’effetto sperato né ora né mai. Di solito siamo estremamente cauti con i colori che decidiamo di indossare, con cui tinteggiamo le nostre case, così come con la scelta della vernice per la carrozzeria dell’auto che acquistiamo e persino con il colore della nostra importantissima custodia dello smartphone!
Eppure, quando si tratta di selezionare colori per infografiche e visualizzazioni di dati, spesso ci comportiamo come se qualcuno avesse sbatacchiato un arcobaleno e poi lo avesse rovesciato sul pavimento. Il colore è di gran lunga lo strumento più abusato e trascurato nella visualizzazione dei dati: ne abusiamo facendo scelte cromatiche insensate e lo trascuriamo quando lasciamo il nostro duro lavoro alla mercé delle impostazioni predefinite dei software, che sono un buon punto di partenza ma vanno personalizzate per soddisfare le nostre esigenze.
La mancanza di attenzione e impegno per il colore è sconcertante. Se usato nel modo corretto, il colore non ha eguali come strumento di visualizzazione: nella pubblicità, nel branding, nel trasmettere il messaggio a qualsiasi pubblico a cui tu voglia rivolgerti. I data analyst possono far ballare e cantare i numeri a comando, ma a volte faticano nel creare ambienti visivamente stimolanti che convincano il pubblico a battere i piedi a tempo. Gli esperti di vendita e marketing comprendono la mentalità del cliente, ma spesso non riescono a fare a meno di trasformare semplici tabelle e grafici in un caleidoscopio di sfumature e tonalità in cui non si capisce da che parte guardare.
Per fortuna, ripensando all’esempio precedente, non dobbiamo disegnare i nostri vestiti, anche se siamo responsabili di… cucire al meglio le infografiche per ottenere combinazioni di colori che si adattino ai nostri scopi, coinvolgano il pubblico e attirino l’attenzione proprio verso ciò che vogliamo, così da trasmettere ogni volta il messaggio desiderato.
4. Buone pratiche: quali colori usare nella data visualization
Quando si tratta di data visualization e data storytelling, il tipo di colori che utilizzi decreterà il successo o il fallimento della tua presentazione: è davvero tutto qui. I colori dirigono i nostri movimenti oculari e quindi determinano la nostra attenzione e concentrazione. L’utilizzo che fai del colore può aiutare o ostacolare la comprensione di ciò che il pubblico di riferimento estrapola dai dati che stai presentando.
Tre tipi di colori
Esistono tre tipi di colori da conoscere e utilizzare nel processo di visualizzazione dei dati. Il tipo di palette di colori che utilizzerai dipenderà da diversi fattori, inclusa la natura dei dati a cui darai forma visiva. I tre tipi di colori che esamineremo sono sequenziali, divergenti e di categoria.
Esempi dei tre tipi di colori: sequenziali, divergenti e di categoria.
Analizziamo questi tre tipi di colori e vediamo quali circostanze sono più adatte a ciascuno.
Sequenziali
I colori sequenziali hanno un significato numerico e passano dal chiaro allo scuro impiegando una gradazione di colori. Questi valori ordinati utilizzano i colori assegnati ai valori dei dati, spesso basati su tonalità, luminosità o una combinazione delle due.
In genere, i valori più bassi sono associati a colori più chiari e i valori più alti a colori più scuri. Tuttavia, questo dipende dal tipo di sfondo su cui è raffigurato il grafico. Su uno sfondo bianco o chiaro, i valori più bassi sono i colori più chiari. Su uno sfondo più scuro, spesso è vero il contrario. Anche se avere un’unica tonalità per una palette di colori sequenziale funziona, coprire la distanza tra due colori può avere i suoi vantaggi e creare un’esperienza visivamente stimolante. Supponendo uno sfondo bianco o chiaro, puoi iniziare con un colore più caldo come il rosso, il giallo o l’arancione e tendere verso un colore più freddo (verde, blu o viola) all’estremità più scura dei valori per mostrare uno schema distinto tra i due.
Osserviamo un esempio di come i colori sequenziali possono essere utilizzati per visualizzare le vendite totali per Stato utilizzando uno schema basato sul verde per mostrare le vendite più basse (verde chiaro) e quelle più alte (verde più scuro) all’interno di ogni Stato (.
Mappa delle vendite: dimostrazione dell’utilizzo di colori sequenziali.
Divergenti
Quando le variabili numeriche hanno un valore centrale significativo, come zero, è possibile utilizzare una palette divergente. Essa combina due palette sequenziali con un estremo condiviso che poggia sul valore centrale. Ai valori a destra del centro vengono assegnati i colori su un lato e sono in genere più alti, mentre quelli più bassi si trovano a sinistra del centro.
Di norma vi sono tonalità distintive su ciascun lato del centro per distribuire e separare i valori positivi da quelli negativi. Il valore centrale dovrebbe avere un colore chiaro in modo che i colori più scuri possano indicare una distanza sempre maggiore dal centro dell’intervallo. I colori da utilizzare in questo formato sono rosso-giallo-blu, rosso-blu e arancione-giallo-blu.
Indipendentemente dal tipo di colori che stai usando, la prima e più importante regola dovrebbe essere quella di lavorare con semplicità. Troppi colori diluiscono il significato e confondono il pubblico a cui ti rivolgi. Devi ricordare che chi ti ascolta, siano essi potenziali clienti, potenziali investitori, il consiglio di amministrazione dell’azienda o persone di passaggio, osserva questa rappresentazione senza avere molto contesto.
La data visualization può trarre grande vantaggio dall’uso dei colori, oppure creare problemi a pubblico e speaker. Meglio imparare a padroneggiare la parte cromatica di presentazioni e visualizzazioni di dati.
Anche se hanno letto l’ordine del giorno e presumibilmente sanno cosa accadrà, dovrebbero comunque essere in grado di guardare per 10-15 secondi e capire di cosa si parla, cosa rappresentino i dati e quale sia la storia senza dover alzare la mano, fare domande e discutere tra loro confrontandosi sulle diverse interpretazioni. Se scegli i colori nel modo corretto, è probabile che farai centro. Se ti sei allontanato troppo dall’obiettivo o stai riversando l’intero arcobaleno sulla tua infografica, è molto più probabile che fallirai.
Come esempio di colori divergenti, osserva la figura che segue, in cui mostriamo la redditività per ogni Stato, con il colore arancione intenso che indica una bassa redditività e il blu intenso che rappresenta un’alta redditività.
A prescindere dal tipo di presentazione che stai realizzando, l’uso del colore gioca un ruolo fondamentale nel catturare l’attenzione dell’utente e creare specifiche reazioni emotive. I colori possono ridurre il carico cognitivo che una persona deve sopportare per comprendere le informazioni presentate inserendole in un formato più semplice che enfatizzi colori, forme e motivi, i quali sono molto più facili da capire per la maggior parte delle persone rispetto a una complessa serie di numeri.
Mappa della redditività: dimostrazione dell’utilizzo di colori divergenti.
Di categoria
I colori di categoria, a volte chiamati anche qualitativi, aiutano gli utenti a mappare significati non numerici per gli elementi in una rappresentazione grafica. Sono progettati per essere facilmente distinguibili l’uno dall’altro sul piano visivo. Sono ottimizzati in modo che i lettori con deficit nella percezione dei colori possano comunque comprenderli con difficoltà minime. Esempi tipici sono le variabili nominali nei grafici come il codice postale, il gruppo sanguigno e l’etnia.
Enfatizzare gli schemi è lo scopo del gioco e l’uso di colori più scuri attirerà l’attenzione su questi risultati. I colori assegnati a ciascun gruppo devono essere ben distinti e, come regola generale, la dimensione massima della palette dovrebbe essere di sette colori o meno. Una volta superato quel numero di colori, si inizia a fare davvero fatica a distinguere tra diversi gruppi. Se ci sono più valori possibili che colori, dovresti cercare di raggruppare alcuni d i essi per facilitarti le cose e non trovarti in una situazione in cui ci sono differenze così lievi tra i colori da richiedere il monitor più high-tech al mondo per poterle rappresentare accuratamente. Puoi anche esplorare la possibilità di suddividere l’immagine in più grafici.
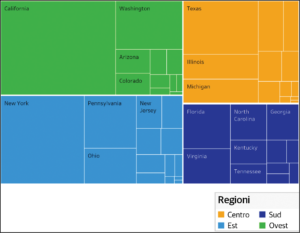
Per esempio, se si analizzano le vendite della propria azienda in base alla località e si registrano vendite in oltre 40 Stati, non è possibile trovare più di 40 diversi colori distinti per tracciare tutto nel modo corretto.
Mappa ad albero delle vendite per località: dimostrazione dell’utilizzo di colori di categoria.
Potresti invece suddividere le vendite per regione, per esempio Nord, Est, Centro e Sud, e utilizzare quattro colori distinti della ruota dei colori per differenziare i valori agli occhi del lettore.
Un migliore utilizzo dei colori di categoria per mostrare le vendite in base alla località.
Il modo migliore per generare colori ben caratterizzati è attraverso le loro tonalità, in particolare regolando la saturazione e la luminosità per renderli nitidi e accentuarli. A meno che tu non lo faccia intenzionalmente, non dovrebbero esserci colori con grandi differenze o in cui vengono utilizzate luminosità o saturazione aggiuntive: la difformità potrebbe suggerire che alcuni colori sono più importanti di altri. Inoltre, non utilizzare due colori che condividono la stessa tonalità ma hanno luminosità e/o saturazione diverse, a meno che tali valori non siano correlati, perché questo può causare molta confusione.
Familiarizziamo con alcuni di questi termini. La saturazione rappresenta la purezza del colore, per esempio un arancione vibrante rispetto a un marrone più opaco con una maggiore quantità di grigio. I colori con un’elevata saturazione appaiono più luminosi e vividi. La luminosità riflette l’intensità della luce nel colore, per esempio il blu chiaro e scuro. Per noi è anche importante definire la luminanza, che descrive la luminosità percepita di un colore.
5. Buone pratiche: come accostare i colori nella data visualization
Accostare i colori nella data visualization è una danza, qualcosa di sottile, e di sicuro non è l’equivalente dell’opera di un pittore new age che fa schizzare un gallone di vernice su una tela nera e chiama, quella, arte. Il tuo scopo è influenzare l’impatto generale del tuo progetto e dargli profondità. Pensa alla definizione dei colori che usi: colori brillanti ed eterei come giallo e arancione possono stimolare in qualcuno un senso di spensieratezza, portare allegria, leggerezza e un umore gioioso. Se hai bisogno di calma e sicurezza, ti viene in mente il blu. Se stai cercando di sviluppare eccitazione per un nuovo prodotto, non puoi sbagliare con un rosso brillante.
Usa colori contrastanti
Non continuare a usare lo stesso colore, a prescindere dal fatto che sia uno di quelli più spesso associati al tuo brand. Se tutti i punti nello schema sono azzurri, cosa ne farà risaltare uno rispetto agli altri? La chiave è il contrasto.
Il contrasto tra due colori può fare davvero la differenza in come i tuoi dati si mostrano e assumono significato. Se alcuni elementi sono meno importanti di altri, non sprecare un colore per loro; limitati al grigio per assicurarti che siano i punti importanti ad essere evidenziati, che non ci sia nient’altro che li adombri.
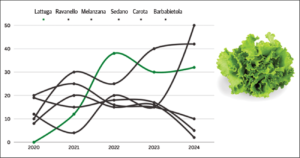
Immaginiamo, per esempio, di occuparci di quanto siano gradite alcune specifiche verdure nel nostro supermercato immaginario. Il responsabile delle vendite vuole sapere, nello specifico, che tipo di tendenza abbiano tracciato le vendite della lattuga negli ultimi anni. Possiamo usare il grigio e il verde per avere sufficiente contrasto e fare in modo che il lettore possa distinguere con facilità tra gli andamenti dei diversi ortaggi e quello della specifica verdura che ci interessa: la lattuga.
Grafico a linee che mostra la popolarità di diverse verdure, evidenziando la lattuga.
Evita sfondi dai colori vivaci
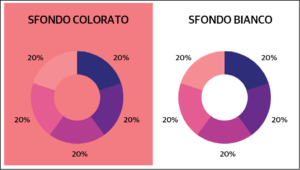
Una necessità fondamentale, quando vogliamo far risaltare qualcosa, è assicurarci che il pubblico si concentri sull’elemento giusto. Se ci sono sfondi dai colori vivaci, per quanto possano risultare originali, comunque finiranno per disturbare gli occhi della persona che sta guardando i tuoi dati per ottenere delle indicazioni. Non rendergli il compito difficile! Osserva le due immagini nella figura sottostante: da una parte un grafico con uno sfondo dal colore vivace, dall’altra uno con un semplice sfondo bianco. Quale dei due puoi leggere e comprendere in modo più efficiente ed efficace?
Due grafici a ciambella che mostrano come, nel facilitare la lettura, uno sfondo bianco sia migliore di uno a colori vivaci.
Conosci i tuoi dispositivi
Assicurati di sapere in che contesto verrà utilizzata la tua visualizzazione di dati. Quello che sembra sfavillante su un monitor non sempre funziona altrettanto bene su tablet, smartphone o se viene mostrato a 500 persone tramite un proiettore digitale. Dovresti anche considerare il fatto che alcuni potrebbero stampare la tua presentazione in bianco e nero!
Quando parlai di buone pratiche nell’uso del colore con Maureen Stone, una ricercatrice di Tableau oggi in pensione, lei riferì che è importante che il progetto funzioni in bianco e nero. È una frase che ha preso a prestito dai disegnatori ed è un principio fondamentale per disegnare coi colori. Per esempio, quando i cartografi realizzano delle mappe, innanzitutto le disegnano in modo che siano leggibili in bianco e nero. I colori sono aggiunti successivamente per renderne un poco più agevole l’interpretazione. Lo stesso dobbiamo fare come disegnatori nel contesto della data visualization: creare in bianco e nero e aggiungere il colore per aiutare i nostri lettori a cogliere il messaggio in modo più efficiente ed efficace.
Usa i gradienti di colore
Se stai avendo problemi nel capire come mettere a confronto molti dati senza dover usare troppi colori, considera la possibilità di usare un gradiente di colori. Usane di più bassi per colori più chiari e di più alti per colori più scuri, e in questo modo fai risaltare la differenza tra i due, una comparazione che dovrebbe essere intuitiva per il pubblico a cui ti rivolgi. La prossima figura fornisce un esempio di come uno schema di colori a gradiente possa essere usato per rappresentare l’età media in un territorio. I colori più scuri sono riservati alle medie di età più alte e quelli più chiari sono utilizzati per le età medie più basse.
Mappa con gradiente di colore che mostra la distribuzione geografica dell’età media.
Dovremmo evitare di usare gradienti di colore per dati di categoria, perché questo genererebbe confusione.
Questo articolo richiama contenuti da Il colore dei dati.
Immagine di apertura di KOBU Agency su Unsplash.