Di che cosa parliamo
- Perché il design è così importante
- Quanto conta una griglia
- In che modo la gestalt influisce sul design
- Come applicare il principio della gerarchia
- Come si usa la tipografia nel design
1. Perché il design è così importante
Oggi tutti hanno l’opportunità di fare design; il fatto che ci riescano o che prendano le decisioni in modo ponderato è tutta un’altra storia. Ogni volta che scegli un carattere tipografico per lo smartphone o per scrivere un messaggio e-mail, stai compiendo una scelta di design.
Spesso alle persone viene chiesto di creare qualcosa che va oltre le loro capacità (come un manifesto o un volantino), mettendo a loro disposizione un programma informatico: questi individui si ingegnano a cercare qualche clip art e un carattere grazioso per poter spuntare l’attività dal loro elenco.
Quando si chiede a qualcuno di svolgere un progetto senza prendere in considerazione i principî del design, il risultato è spesso eccessivo: le persone tendono infatti a compensare la mancanza di conoscenze aggiungendo qualche elemento piacevole su ogni pagina. Scelgono un carattere tipografico elegante, vi aggiungono un’ombra esterna e completano il tutto con un bordo fantasioso; se resta spazio in un angolo, lo riempiono con una clip art. Il problema più grande è che non c’è alcuna logica dietro queste decisioni.
Qualunque domanda ci si ponga durante la creazione di un progetto (quale carattere dovrei usare? Questa dimensione è sufficiente? Di che colore dovrebbe essere questo elemento? Quale immagine potrei usare?) può trovare risposta solo dopo aver stabilito perché stiamo creando questo progetto. Scegli una sola ragione che spieghi perché stai progettando l’elemento: ogni decisione che prenderai dovrà puntare a questo obiettivo.
Quando realizzerai un design di successo ne comprenderai il valore, perché il progetto sarà in grado di parlare, sentire, trasformare e rafforzare. Anche la semplice riprogettazione di una bottiglia o l’uso di un particolare carattere tipografico possono sollecitare un ricordo. È un successo anche il caso in cui il design non viene notato, ma trasmette tutte le informazioni necessarie: talvolta, infatti, lo scopo del design è semplicemente quello di guidare, istruire o chiarire.
Quando non ti accorgi del design ma giungi senza errori alla tua destinazione, puoi tranquillamente affermare che è efficace (tenendo in considerazione i parametri di successo). Beatrice Warde, scrittrice e studiosa di tipografia del XX secolo, ha parlato dell’importanza della trasparenza nel trasferimento delle informazioni nel suo saggio Crystal Goblet:
Il testo, se ben utilizzato, non viene visto come tale: la voce narrante perfetta è quel veicolo per la trasmissione di parole e idee che passa inosservato.
Secondo questo concetto, il testo migliore è quello che non ci si accorge nemmeno di leggere, perché non interferisce con la comunicazione ma la promuove. Sebbene la citazione si riferisca alla tipografia, questa idea è valida anche per molti ambiti del graphic design. Alcuni progetti sono studiati per essere audaci e catturare l’attenzione, altri parlano a bassa voce e sono d’aiuto nel momento del bisogno. Proprio come non pronunciamo ad alta voce tutto ciò che diciamo, dobbiamo stabilire il volume del nostro design per aiutare il pubblico ad ascoltarci.
Il design è un processo che aiuta a scegliere un percorso e una direzione per arrivare a una soluzione efficace al problema da risolvere. La buona notizia è che le risposte sono già a disposizione: occorre solamente osservare e ascoltare.
2. Quanto conta una griglia
Qual è la città che più ti piace visitare? Le città di tutto il mondo hanno caratteristiche uniche, stili ed esperienze che le rendono tutte a modo loro memorabili. Quando ci troviamo per la prima volta in un posto nuovo, spesso siamo consapevoli del progetto e dell’organizzazione della città, in particolare di strade, linee della metropolitana e altri mezzi di trasporto. Se ci spostiamo a piedi e dobbiamo trovare un bivio, una cartina può aiutarci inizialmente a raggiungere il luogo. Man mano che procediamo tra gli isolati diventiamo sempre più consapevoli del funzionamento della città, per esempio imparando come le strade si incrociano con angolazioni diverse. In questo spazio godiamo della libertà offerta dal sistema organizzativo, che serve da base per l’intera città.
Brasilia, la capitale del Brasile, è considerata una delle città meglio progettate e in cui è più facile spostarsi. Si basa infatti su un sistema dalla forma di un aereo, con due assi principali che si intersecano al centro e dividono la città in zone che si basano sulla funzione. Le ali dell’aereo ospitano le zone residenziali, mentre l’altro asse, detto monumentale, accoglie le zone civiche, amministrative e ricreative; nel punto di intersezione tra i due assi vi è la zona commerciale. Questo sistema semplice e chiaro permette a chiunque visiti la città di trovare facilmente la propria meta.
Se una città non è stata pianificata in anticipo, l’esperienza può essere meno piacevole. Boston, in Massachusetts, è famosa per il traffico elevato e la navigazione poco ideale, probabilmente dovuta al fatto che le strade originali sono state create basandosi sui sentieri percorsi un tempo dalle mucche. Questo spiegherebbe anche la struttura simile a un labirinto, in cui gli autisti compiono spesso svolte sbagliate nonostante la guida del GPS. La varietà di angolazioni delle strade rende poco coerente anche il posizionamento dei segnali stradali. Sebbene molti abbiano tentato di migliorare l’esperienza, in particolare con il progetto Big Dig, le città come Boston dimostrano che la creazione anticipata di un piano di sviluppo aumenta il suc- cesso e riduce la necessità di costose correzioni in corso d’opera.
Questo piano è detto griglia. Nella sua forma più semplice, una griglia è una struttura scheletrica per un design, la sua spina dorsale, che aiuta a dare ordine e struttura al suo contenuto.
Le griglie sono realizzate con linee orizzontali e verticali che aiutano nel posizionamento degli oggetti. La parola tedesca per griglia è raster: infatti, nei programmi informatici raster, come Adobe Photoshop, i pixel sono disposti l’uno accanto all’altro in righe e colonne, ovvero in una griglia. Possiamo visualizzarla facilmente eseguendo uno zoom molto elevato su un’immagine: come vedremo, sono vari pixel quadrati di colore diverso a comporre la figura.
Le griglie, inoltre, aiutano gli utenti a spostarsi tra i contenuti, rendendo prevedibile la posizione delle informazioni: questo concetto si ricollega alla metafora del saggio Crystal Goblet di Beatrice Warde.
Le griglie aggiungono stabilità e struttura al design, ma sono invisibili e non dovrebbero interferire con la percezione delle informazioni da parte dell’utente: sono più che altro una guida per posizionare il testo, le immagini e gli altri contenuti sulla pagina.
Ogni volta che creiamo un nuovo documento, dobbiamo decidere come realizzare il sistema della griglia. Tutto ha inizio dalla creazione di un nuovo documento, tavola da disegno o immagine; dopo di che dovremo determinare in quante colonne (verticali) e in quante righe (orizzontali) suddividere lo spazio. A questo punto potremo modificare la spaziatura del margine attorno al design.
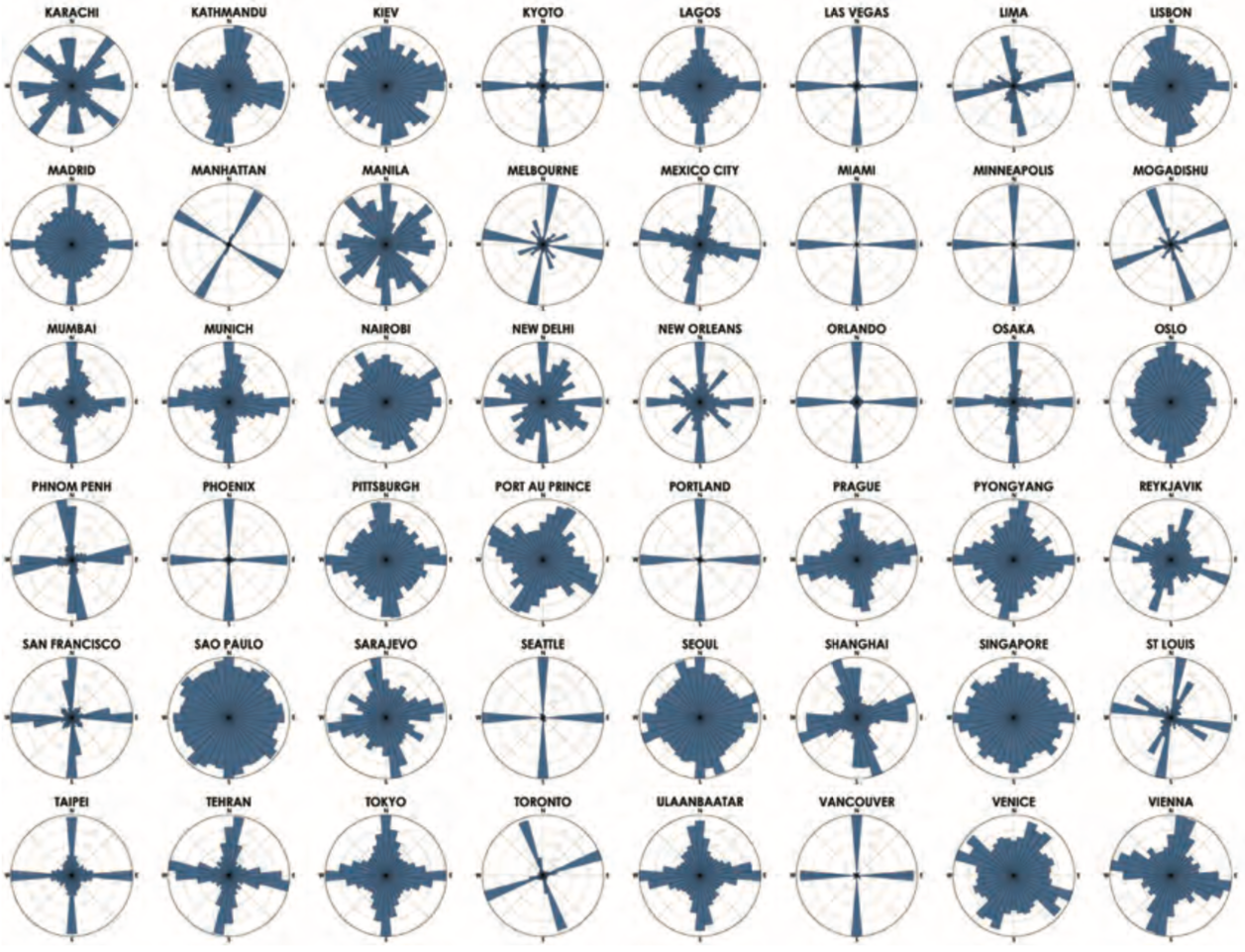
Orientarsi nelle strade cittadine. Urban planning & spatial analyst: Geoff Boeing. Ogni città è rappresentata da un istogramma polare che illustra l’orientamento delle sue strade. La direzione di ogni barra rappresenta l’orientamento delle strade (nell’istogramma), mentre la lunghezza rappresenta la frequenza relativa di strade con tale orientamento. il progetto esamina l’orientamento, la connettività, la granularità e l’entropia delle reti stradali di 80 città del mondo.
3. In che modo la gestalt influisce sul design
La mente umana è potente: gli occhi vedono le immagini, ma è il cervello a elaborarle e a percepirne il significato. Gestalt è una parola tedesca che significa forma e si riferisce alle teorie che esplorano la percezione e il comportamento umano. Anche se la Gestalt ha origine nel campo della psicologia, le sue teorie sono ugualmente importanti nell’ambito della comunicazione visiva, in quanto spiegano come il cervello percepisce i messaggi e le immagini attorno a noi come un sistema intero.
Ricordo la prima volta che ho visto il potere della Gestalt, prima ancora di conoscerne la teoria. Stavo avvolgendo un cubo 3D con dei modelli e l’insegnante mi ha suggerito di procedere in modo che l’immagine su un lato del cubo invitasse lo sguardo dell’osservatore a spostarsi su un altro lato. Un concetto semplice, forse, ma che ha cambiato del tutto il mio approccio.
Cambiando l’esecuzione, tutto d’un tratto ho creato un’esperienza dinamica per la persona che teneva il cubo: da un’esperienza di design statica, in cui qualcuno teneva in mano il cubo e ne osservava una faccia alla volta, sono passata a un’esperienza dinamica, in cui l’utente ruota costantemente il cubo osservandone le facce. Osservando una singola faccia alla volta, si ignora la natura tridimensionale del cubo. Dall’inizio del processo di progettazione occorre quindi considerare l’intero per poi procedere alla scomposizione in sezioni.
L’intero è più grande della somma delle sue parti, un’affermazione di Kurt Koffka, è il principio più noto della Gestalt. Quando le persone osservano un cubo, lo percepiscono inizialmente nella sua interezza e solo allora iniziano a decifrare le parti più piccole, per esempio le facce. Allo stesso modo, ognuna delle parole che leggiamo è composta da singole lettere, che in sé non comunicano alcun messaggio; è solo il raggruppamento delle lettere che consente di comprendere il significato in termini di parole, frasi e paragrafi.
La Gestalt comprende molte parti. Questi sono i principî più comunemente utilizzati nel design.
- Figura/sfondo: primo piano e secondo piano, o sfondo.
- Continuazione: seguiamo le linee.
- Somiglianza: raggruppamento di elementi simili.
- Simmetria: riconoscimento ed equilibrio.
- Regolarità: ripetizione di schemi.
- Prossimità: associazione di elementi vicini.
- Destino comune: gli elementi associati viaggiano insieme.
- Chiusura: colmiamo le lacune.
- Prägnanz: semplicità e chiarezza.
4. Come applicare il principio della gerarchia
Così come disponiamo le carte durante una mano a poker, dobbiamo classificare le informazioni che comunichiamo con il design. Cosa dobbiamo comunicare per prima cosa al pubblico? Per seconda? Per terza? È importante identificare quest’ordine all’inizio del processo: non c’è nulla di peggio di un design in cui ogni elemento attira l’attenzione. Proprio come nella vita, infatti, è impossibile ascoltare tutto ciò che viene urlato; allo stesso modo, se ogni frase viene bisbigliata, capire il messaggio è impossibile.
Ecco che entra in gioco l’importanza della gerarchia: per capire quali informazioni dovete mettere in evidenza o ridimensionare, dobbiamo per prima cosa classificarle. Se stiamo progettando un manifesto per un evento, dobbiamo pensare all’ordine con cui lo spettatore deve ricevere le informazioni. Per prima cosa dobbiamo attirarne l’attenzione a distanza, visto che i manifesti sono di solito appesi su muri e tavole con lo scopo di catturare lo sguardo dei passanti.
Una volta destato l’interesse, i destinatari si avvicinano al manifesto e possono leggere il testo, che deve incuriosirli maggiormente o approfondire il significato dell’immagine che ha attirato la loro at- tenzione. Successivamente, devono scoprire di che tipo di evento si tratta e, se sono ancora interessati, devono ricevere le informazioni su chi, cosa, dove, come e quando.
La distanza da cui le persone osservano il design è una considerazione molto importante per prendere le decisioni e stabilire la gerarchia. Se tentiamo di far sì che tutto il testo sia leggibile da lontano, ogni informazione si contenderà l’attenzione dell’osservatore, generando una sorta di confusione visiva.
Partiamo dalla gerarchia tipografica e supponiamo di dover gestire una pagina piena di testo, come un curriculum vitae. Vi sono alcuni segnali utilizzabili per differenziare il design e introdurre una gerarchia: si tratta di dimensione, peso e posizione. Per creare un titolo che risalti nella pagina, possiamo utilizzare una dimensione più grande, scegliere uno spessore più elevato del font, oppure circondare il titolo con uno spazio bianco, distanziandolo dagli altri contenuti.
Non è necessario applicare tutte queste caratteristiche a un singolo testo per metterlo in evidenza; è invece preferibile utilizzare gli elementi citati in modi diversi all’interno del design. È incredibile come un testo di piccole dimensioni, relegato da solo nell’angolo della pagina, spicchi e attiri l’attenzione molto più di un enorme paragrafo: questo è dovuto al potere del design. Abituandoci a usare questi elementi, cominceremo a capire quale può essere il più efficace nel design in corso per ottenere la classificazione gerarchica desiderata.
La gerarchia è relativa: un oggetto può essere messo in evidenza solo in relazione a un altro oggetto. Il nostro obiettivo è ottenere una scala di contrasto: un elemento appare grande solo se accanto c’è qualcosa di più piccolo. Pensiamo alla fotografia: se ci avviciniamo a un oggetto, questo riempie l’inquadratura e sembra più grande di tutto il resto; pertanto, gli elementi di sfondo si dissolvono in lontananza. La scala si crea perché ogni elemento usa l’altro come riferimento. Lo stesso vale per qualsiasi contrasto: chiaro e scuro, spesso e sottile, pieno di oggetti e sgombro: è l’opposizione a creare la relazione.
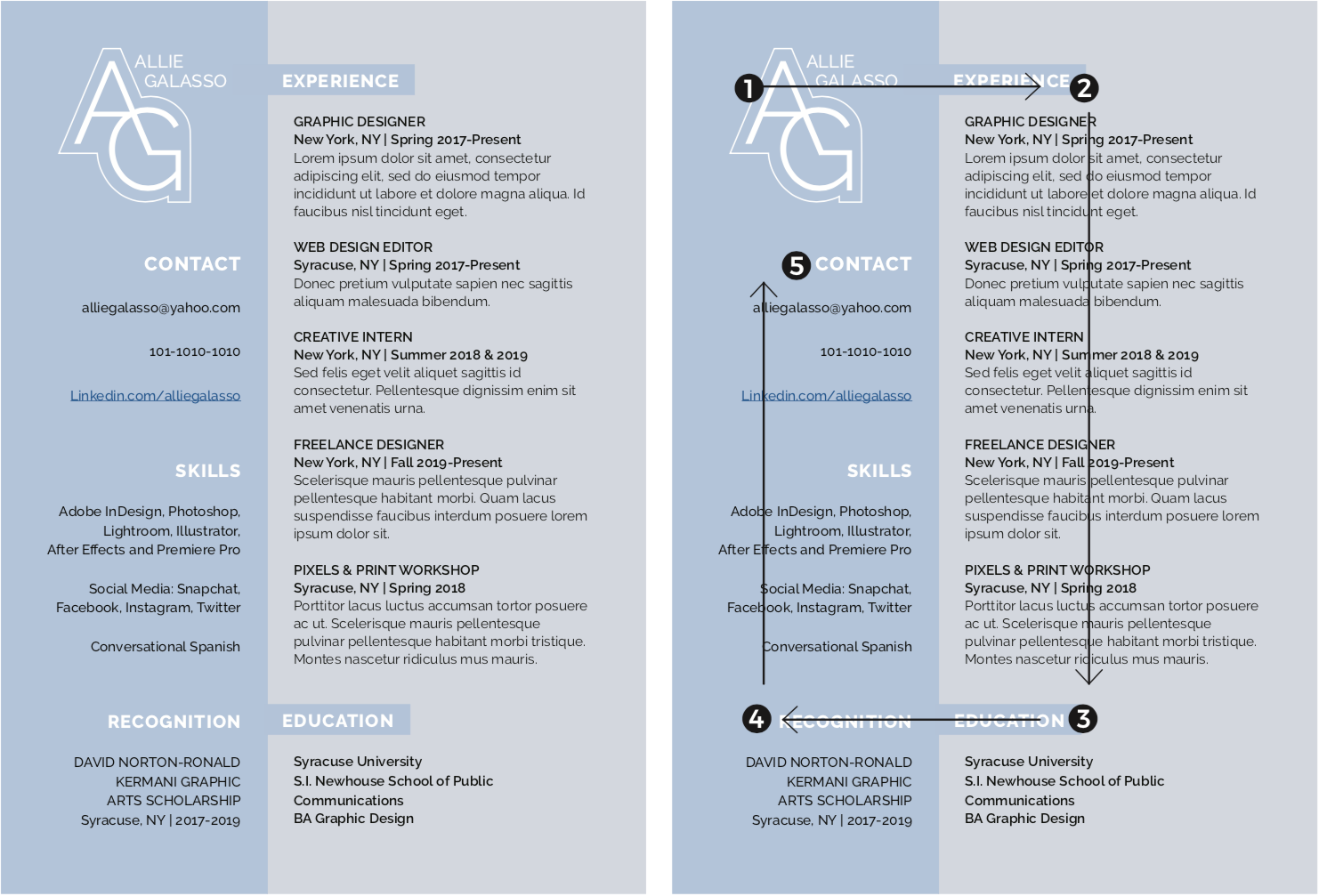
Curriculum vitæ. Design: Allie Galasso. L’immagine a sinistra mostra il progetto di un curriculum vitæ, mentre a destra è illustrato il flusso dello sguardo attraverso il contenuto della pagina. Creando una gerarchia con il testo, è possibile esaminare ogni elemento nell’ordine previsto. Una composizione priva di gerarchia sarà difficile da leggere quanto un diagramma di flusso.
Come possiamo assicurare la presenza della gerarchia? Non è sufficiente utilizzare un font grassetto per un testo e un font light per un altro: questa scelta non assicura che le persone consultino le informazioni nell’ordine da noi stabilito. Occorre invece verificare il flusso dello sguardo, ovvero la direzione seguita dagli occhi attraverso un design.
Inizialmente possiamo controllare il flusso in prima persona. Visto che abbiamo familiarità con il design, potremmo dover adottare qualche trucco per non esaminare il contenuto stesso, ma solamente la gerarchia. Quando lavoriamo al computer, possiamo strizzare gli occhi per sfocare tutte le lettere sulla pagina ed esaminare solamente i contrasti; possiamo anche eseguire uno zoom indietro per osservare l’intero design a una distanza superiore.
Dobbiamo concentrarci per comprendere da quale elemento è attirato lo sguardo inizialmente (non pensate al perché, per ora). Dove si sposta successivamente lo sguardo? E dopo ancora? Proseguiamo in questo modo finché lo sguardo non lascia il design. Il testo in italiano viene letto generalmente da sinistra a destra e dall’alto verso il basso, pertanto l’occhio tende a iniziare dalla parte superiore sinistra della pagina e a terminare l’analisi una volta raggiunto l’angolo inferiore destro. Questo, naturalmente, se non c’è qualche elemento che attira l’attenzione e ci indirizza in un altro punto.
Dopo aver verificato il design sullo schermo, è importante stamparlo, fare un passo indietro ed esaminarlo come farebbero i destinatari. Spesso il computer genera una falsa illusione in merito alle dimensioni e alle relazioni spaziali, soprattutto quando progettate qualcosa di più grande o di più piccolo delle dimensioni effettive dello schermo.
Molti programmi consentono di ingrandire e ridurre il design, pertanto occorre verificare spesso che la scala sia al 100%. Per un’ulteriore verifica, stampiamo il design alle dimensioni reali e teniamolo in mano per leggerlo. Se il design è per un dispositivo mobile, stampiamolo alle dimensioni reali e posizioniamo la stampa sopra lo smartphone: dobbiamo controllare la gerarchia alle dimensioni e alla distanza di visione previste per il design.
5. Come si usa la tipografia nel design
Qual è stata la prima cosa che hai fatto stamattina al risveglio? Come molte persone, io ho guardato l’ora e ho visto che era troppo presto perché mia figlia mi svegliasse. Se ti ha destato la sveglia, probabilmente hai controllato l’ora (o lo smartphone) e poi, come me, hai cercato di iniziare la giornata nel migliore dei modi. Tutto parte dalla tipografia.
La tipografia è ovunque, anche se forse non ci siete mai accorti della sua importanza e del numero di volte cui vi facciamo affidamento. Sfido chiunque a iniziare a prestare attenzione alla propria routine del mattino e osservare tutti i luoghi in cui il testo facilita l’uso di un prodotto o aiuta a comunicare informazioni importanti.
Vedremo scritte sul dentifricio e sui flaconi di shampoo, sulle etichette dei vestiti e sulla confezione del caffè. La tipografia ci aiuterà quindi a trovare la prossima destinazione in metropolitana, in autobus, in macchina, in bici o a piedi: cartelli e cartine necessitano di un testo efficace per condurci a destinazione. Se utilizzato con efficacia, è possibile che non notiamo nemmeno il testo intorno a noi. Quando però iniziamo a prestarvi attenzione, è come una malattia contagiosa e non potremo fare a meno di notare tutte le parole scritte che ci circondano.
Ciò che definisce il testo sono lo stile e il design di ogni carattere. Osserviamo i caratteri sin da quando abbiamo imparato a leggere e scrivere: il nostro cervello è in grado di identificarli (questa è la lettera A) e di conseguenza non nota nient’altro. Tuttavia, se osserviamo la forma della lettera, o ancora meglio le sue numerose forme, curve e linee, potremo andare oltre la prima impressione. Continuiamo a osservare: inizieremo a notare le variazioni di spessore, a individuare i tratti affilati e le curve uniformi, addirittura a scoprire schemi o ripetizioni di angoli e curve.
Prestiamo ora attenzione alle forme intorno e dentro la lettera, confrontandole con la forma della lettera stessa: è qui che arriva il bello. La lettera stessa, infatti, può definire e identificare il carattere, ma è nelle forme negative e nello spazio intorno che il design prende vita. Osserviamo la forma al centro della lettera a, somigliante a una goccia, e lo spazio sotto la curva superiore, che ricorda la punta di uno stivale in procinto di calciare: in questi spazi la lettera trae energia e inizia a creare una relazione con ciò che la circonda.
Nel design è raro dover lavorare con una sola lettera: cosa accade, quindi, quando si introduce un altro carattere nella combinazione? Otteniamo altri spazi negativi a cui rivolgere tutta la nostra attenzione. Aggiungendo la lettera minuscola b accanto alla a, creiamo una relazione: lo spazio che si forma tra la curva sul lato destro della a e il lato sinistro diritto della b è unico per queste due lettere in quel carattere tipografico specifico. Se le lettere fossero troppo vicine, la coda nella parte inferiore della a toccherebbe la b; se fossero troppo distanti, inizierebbero a dissociarsi e apparirebbero nuovamente come due lettere distinte.
In qualità di designer siamo in grado di definire la relazione tra due lettere utilizzando la crenatura (o kerning). Spesso occorre cercare un piacevole equilibrio per contribuire a rendere una parola facilmente leggibile. La forma tra la a e la b è diversa dalla forma tra la b e la c: ogni combinazione di lettere necessita di una corretta distanza ottica per bilanciare la differenza e, a livello di gruppo, per rimanere insieme e formare una parola.
A prima vista questo compito sembra arduo, ma ricordiamo che la crenatura ottica, ottenuta regolando la spaziatura tra i caratteri, è di solito necessaria solo per il testo di grandi dimensioni, per esempio per intestazioni, loghi e talvolta per i primi caratteri utilizzati in un design. Per il testo di dimensioni inferiori, come il corpo dei paragrafi, è sufficiente utilizzare un’impostazione di crenatura metrica, in cui un programma di impaginazione (come Adobe InDesign) calcola automaticamente lo spazio tra i caratteri.
Più grande è il testo, maggiore diventa la spaziatura tra i caratteri: occorre quindi dedicare più attenzione alla crenatura per ottenere un buon equilibrio ottico.
L’avvicinamento, d’altra parte, può essere applicato a un’intera parola, una riga, un paragrafo o persino un documento di testo. Aumentando l’avvicinamento, chiamato anche spaziatura tra le lettere o tracking, il testo si apre grazie all’aumento dello spazio tra i caratteri. In base alla larghezza complessiva del carattere tipografico in uso, un aumento dell’avvicinamento potrebbe semplificare la lettura del testo. La riduzione dello spazio tra le lettere, invece, può creare una certa tensione visiva, utile sia come scelta stilistica sia per creare un rapporto più stretto tra le lettere.
Questa strategia è utilizzata con efficacia nei loghi e nei nomi delle riviste. Se utilizziamo solo caratteri maiuscoli o caratteri in maiuscoletto, l’avvicinamento è necessario per tamponare lo spazio tra le forme delle lettere maiuscole.
La spaziatura tra le lettere ci aiuta a leggere la parola come un’unità, ma anche a elevare la storia e i temi comunicati al di là delle parole sulla pagina. Se osserviamo qualche logo, possiamo comprendere come la regolazione dell’avvicinamento modifica il messaggio complessivo. FedEx e Crate and Barrel utilizzano entrambi un avvicinamento stretto per conferire un senso di audacia ed energia; il servizio postale statunitense e aziende come West Elm preferiscono invece un avvicinamento ampio per trasmettere un senso di cordialità e apertura.
Il logotipo di West Elm è particolarmente lussuoso: questo risultato è stato ottenuto lasciando ampio spazio a ciascun carattere, creando una storia all’interno della parola e influenzando il modo in cui l’utente percepisce il marchio senza accorgersene. Vale inoltre la pena notare che l’uso di lettere maiuscole e minuscole cambia il messaggio e il tono di ciascuno di questi logotipi: è in questi dettagli che possiamo iniziare a scorgere il potere del design.
Questo articolo richiama contenuti da Il potere del Design.
Immagine di apertura di NordWood Themes su Unsplash.
L'autore
Corsi che potrebbero interessarti
Content Design - Fare una Strategia
Scrivere per lavoro
Progettare una Landing Page - Che Funziona