Le 5 risposte
- Quando e come testare i contenuti di un progetto
- Qual è la nostra emozione guida
- Come dare una identità a un’organizzazione
- Perché la gioia è importante in un’interfaccia
- Come funziona un test di leggibilità
1. Quando e come testare i contenuti di un progetto
Come tutti i designer, anche chi progetta contenuti segue tre fasi:
- prima: all’inizio dello sviluppo;
- durante: nel corso dello sviluppo;
- dopo: alla fine dello sviluppo.
Ciascuna fase ha a disposizione almeno due test diversi.
All’inizio dello sviluppo
La regola dice: meglio testare i contenuti appena possibile. Già durante la creazione dei prototipi dovremmo sforzarci di creare i contenuti, e abbandonare l’abitudine di usare dei marcaposto (per esempio: Qui scriviamo un messaggio o il famigerato lorem ipsum.
Lavorare da subito con contenuti reali ha due vantaggi:
- aiuta a scoprire da subito se l’esperienza verbale che stiamo progettando è sulla strada giusta;
- aiuta i designer nello sviluppo dell’interfaccia, perché possono lavorare su spaziature e stili applicati al testo quasi definitivo.
Ovviamente siamo nella fase di prototipazione: i testi non sono ancora perfetti. Basta che siano sufficientemente strutturati da dare un’idea realistica di quello che diremo all’utente.
Vincere le resistenze dei committenti e ottenere contenuti da subito è quasi impossibile: spesso l’evidenza dei fatti dimostra però che conviene a tutti.
Durante lo sviluppo
In questa fase passiamo dal prototipo dei contenuti alla versione definitiva, rifiniamo le parole, diamo struttura alle frasi e all’intera organizzazione dei contenuti.
È la fase in cui sono più utili i test sul contenuto. Il test può aiutarci a capire se le parole che usiamo nell’interazione con gli utenti si adattano agli obiettivi, se le parole che abbiamo scelto sono chiare e comprensibili o se invece confondono.
Possiamo scoprire che alcune parole sono incomprensibili per gli utenti o che le persone assegnano loro un significato diverso da quello che immaginavamo.
Oppure che la nostra ironia non fa ridere ma indispettisce gli utenti, raggiungendo così il risultato opposto a quello prefissato.
Alla fine dello sviluppo
Testare i contenuti alla fine della fase di sviluppo ci aiuta a capire se le parole che abbiamo usato durante tutta l’esperienza verbale sono coerenti con i nostri obiettivi.
Probabilmente in questa fase non sarà possibile fare un test dei soli contenuti perché le parole sono incorporate nell’interfaccia e la valutazione riguarderà la navigazione generale del sito, dove testo e grafica contribuiscono alla comunicazione.
Un test che possiamo fare in questa fase è quello di usabilità: facciamo leggere agli utenti tutti i testi dell’interfaccia (compresi gli errori e i messaggi email) e verifichiamo se riescono a compiere delle azioni.
Alla fine del test possiamo chiedere ai partecipanti come si sono sentiti dopo aver letto i contenuti (senza interruzioni) e di descriverci l’emozione generale generata in loro da quanto hanno letto. Non chiediamo di indicarci subito le parole che hanno provocato questa emozione.
Partiamo dal generale (l’emozione generata dalla comunicazione) per arrivare al particolare (frasi e parole che stimolano le sensazioni e le emozioni) e capire perché il nostro contenuto provoca quella particolare emozione.
Test che abbiamo a disposizione
- Test della scrittura: misurano l’impatto delle parole sulle persone per scoprire se i flussi di contenuto e la voce funzionano.
- Cloze test: è utile per capire se il pubblico comprende che cosa abbiamo scritto e prevede di sostituire una parola di un testo con uno spazio vuoto e chiedere di riempirlo.
- Test di leggibilità: è un valore che indica quanto è scorrevole un testo sulla base della sua struttura linguistica e prevede il livello di difficoltà e l’istruzione richiesti per comprenderlo.
- Test dell’evidenziatore: semplifica la descrizione di un servizio o di un prodotto o un’istruzione tecnica. Gli utenti evidenziano le parole che capiscono e quelle che non capiscono.
- Test di comprensione: un questionario composto da domande che valutano se una persona comprende il testo che ha letto.
- Kanban test: aiuta a capire se la sequenza con cui i contenuti appaiono funziona, usiamo strumenti di Kanban come Trello.
- Test di usabilità delle parole: si tratta di scoprire se gli utenti compiono facilmente un’azione, quindi gli utenti devono leggere un testo e spiegarlo.
Confessione di due designer dei contenuti: anche le aziende più grandi non amano i test. Tranquillizziamoci: vale ovunque, non solo in Italia. Noi siamo ardimentosi e ci piace insistere, perché una soluzione per condurre dei test si trova sempre. L’ottimo è nemico del buono: un test ridotto è meglio di niente. Se hai bisogno di aiuto, Hoa Loranger ha scritto una guida per condurre test di contenuto sul sito del Nielsen Norman Group.
2. Qual è la nostra emozione guida
Le emozioni di base (come l’ansia, la rabbia, la tristezza, la gioia o la sorpresa) sono universali e accomunano tutti gli esseri umani. Sono emozioni semplici, che hanno espressioni facciali tipiche e correlati fisiologici scatenati da situazioni codificate durante l’evoluzione.
L’ansia è la nostra “preferita” in assoluto: la rivoluzione digitale ne ha generata e ne genera tanta (e già prima non eravamo messi benissimo).
L’ansia è anche la nostra emozione guida: ci tiene fuori dai guai e determina le nostre scelte. L’evoluzione ha lasciato nell’essere umano una struttura dedicata a questa emozione proprio sotto la corteccia cerebrale: l’amigdala. Le vie neurali che portano le informazioni sensoriali dagli organi di senso al cervello hanno una via preferenziale nell’amigdala, che le elabora e produce una reazione istantanea. Solo dopo l’informazione arriverà nella corteccia cerebrale e sarà elaborata a livello cognitivo.
Per questa ragione reagiamo al pericolo prima ancora di esserne consapevoli e attiviamo le risposte fisiologiche che ci permetteranno di fronteggiare la minaccia prima di deciderlo razionalmente.
È impossibile eliminarla: senza l’ansia ci saremmo estinti migliaia di anni fa. Dobbiamo però ricordare sempre che una parte delle nostre scelte e dei nostri atteggiamenti verso l’ambiente arriva da questa emozione di base.
Un altro aspetto da tenere a mente è che l’amigdala è collegata all’ippocampo, un’altra struttura neurale importante coinvolta nella conservazione dei ricordi.
L’amigdala identifica un pericolo e l’ippocampo collega l’emozione al ricordo, in un legame difficile da rompere.
Potremmo semplificare così: se qualcosa ci ha “messo l’ansia”, non ce la scordiamo più. Quando progettiamo un’esperienza verbale sarà il primo scoglio da superare, e dovremo farci i conti perché le persone si aspetteranno che le rassicuriamo che tutto va bene e che siamo lì per loro.
Quando ci sentiamo ansiosi il nostro comportamento assume caratteristiche particolari che abbiamo conosciuto nei documentari sugli animali: la reazione flight or fight (scappa o se non puoi attacca). C’è anche una terza via: fingersi morti, come fanno gli opossum e molti esseri umani (noi compresi) alle prese con compiti ingrati.
Qualunque sia la reazione scelta, l’ansia aumenta l’attivazione fisiologica (mani sudate, tachicardia, respiro affannoso) e il senso fisico di disagio.
A livello cognitivo riduce la nostra capacità di prestare attenzione agli stimoli esterni: se devo sfuggire a un leone è meglio che mi concentri sul leone piuttosto che rispondere a mia madre che mi scrive su WhatsApp.
Con l’ansia entriamo nella visione a tunnel, vediamo solo pochi stimoli e sempre gli stessi perché riduciamo contemporaneamente il nostro comportamento esplorativo.
Un esempio di come funziona la visione a tunnel quando guardiamo il tabellone dei treni in stazione: la nostra attenzione è ridotta solo a quello che ci interessa.
Quando scriviamo contenuti per interfacce o funzioni che possono generare ansia, dobbiamo semplificare: pochi comandi destinati a persone che leggeranno poco e non analizzeranno con attenzione tutti gli elementi che abbiamo messo a loro disposizione.
L’ansia è nel contenuto (che cosa diciamo), ma anche nella forma (come lo diciamo): dal punto di vista linguistico, dobbiamo usare parole molto semplici, di uso quotidiano e immediate.
Scrivere per le persone in ansia
L’ansia nasce dalla paura di perdere qualcosa: benessere, denaro, salute, una persona importante. È un’emozione che sul Web è pervasiva: i microcopy delle nostre esperienze digitali ci ricordano continuamente che le offerte che stiamo visualizzando scadranno a breve o che sono rimaste solo due stanze libere nel nostro hotel preferito, mentre intorno un esercito di guardoni è già pronto a soffiarci l’occasione.
Tutto ciò che provoca un senso di urgenza o scarsità è una fonte di ansia comune agli esseri umani. L’ansia nasce però anche in situazioni apparentemente meno stressanti, come l’autenticazione a due fattori su un’app (inserire le credenziali e un codice generato sul momento, inviato per esempio via sms) o la frenesia delle conversazioni dentro chat o gruppi online molto affollati.
Scrivere per le persone in ansia richiede attenzione. I testi e i microtesti che appaiono sulle interfacce nei momenti in cui il tachimetro dell’ansia segna valori elevati devono rassicurare. In ogni contenuto dovremo porre l’attenzione su pochi aspetti importanti e chiarirli fino a eliminare ogni zona d’ombra. Le parole delle interfacce saranno i nostri negoziatori: dovranno convincere gli utenti che siamo amici, che possono abbassare la guardia perché non faremo loro del male.
3. Come dare una identità a un’organizzazione
C’è una regola che abbiamo la tendenza a dimenticare quando progettiamo esperienze verbali: le persone interagiscono con prodotti e servizi (digitali e non) nello stesso modo in cui interagiscono con le altre persone nella vita sociale.
È un principio ovvio solo in apparenza. Se le cose fossero così evidenti a tutti, non ci troveremmo quotidianamente di fronte a testi e messaggi fuori contesto, sbagliati nel tono, nella voce e nella comunicazione che sembrano scritti per ipotetiche creature di un universo parallelo.
Sul web valgono le stesse norme di comportamento e di comunicazione interpersonale, come dimostrato in The Man who Lied to His Laptop di Clifford Nass (Current, 2012), docente dell’Università di Stanford.
Il libro racconta anni di esperimenti su soggetti impegnati a usare la tecnologia e spiega come le persone trasferiscano semplicemente le regole di comportamento e di valutazione dalla comunicazione interpersonale a quella digitale tramite le interfacce.
Chi, d’altronde, non ha un genitore o un dirimpettaio di scrivania che inveisce contro il suo computer o qualsiasi altro elettrodomestico ribelle?
Il principio di Nass è che, quando un’interfaccia ci appare gentile e attenta ai nostri bisogni, per reciprocità ci rivolgiamo a essa con gentilezza. E la valuteremo affidabile e autorevole proprio come faremmo con una persona che con noi si mostra cordiale e disponibile. Vale, quindi, anche il caso opposto: un’interfaccia fredda e insensibile alle nostre esigenze o alle nostre capacità ci fa infuriare e valutare in modo negativo le informazioni che ci trasmette.
I consumatori, utenti e clienti, danno meno importanza al brand di quanta ne diamo noi professionisti di settore. Dell’organizzazione ricordano la gentilezza e la disponibilità, cioè la sua voce umana, non quanto è (o si sente) figa.
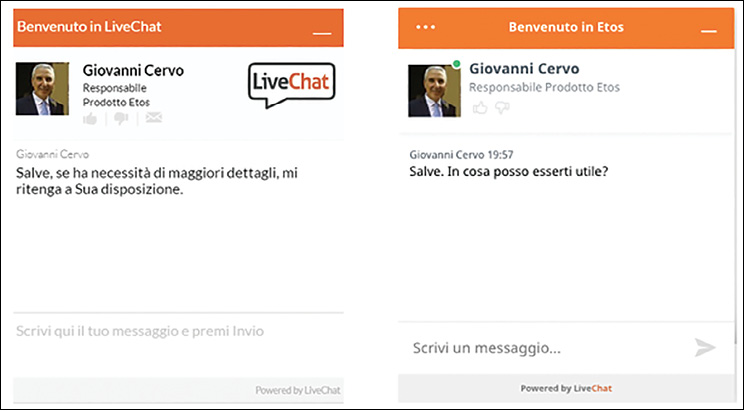
LiveChat di Etosweb.com, prima e dopo la cura. Un tono colloquiale è migliore di uno formale perché riproduce una normale conversazione.
Definire una personalità chiara e coerente ci farà anche evitare la schizofrenia comunicativa, come usare un tono divertente e rilassato nell’homepage di un sito web e ingessato e formale nelle interazioni con gli utenti e nelle pagine interne.
La personalità che scegliamo si modella anche in base allo strumento: se parliamo su una live chat, un tono colloquiale sarà, per esempio, migliore di uno formale perché riprodurrà una normale conversazione.
Ma come possiamo definire la personalità delle parole che usiamo?
Da dove iniziare per definire una identità di un’interfaccia
Nella vita reale, le persone lasciano in noi un’impressione indelebile. Il viso, la voce, i gesti e le espressioni, come sono e come agiscono, restano impressi nella nostra memoria. Per le interfacce funziona nello stesso modo: la loro personalità racconta però il brand, il prodotto, il servizio.
Per identificare quella personalità che darà una voce umana alla nostra interfaccia possiamo percorrere tre strade, tutte insieme o una per volta:
- leggere tutto ciò che è stato prodotto fino a quel momento sulla comunicazione (brochure, guide di stile o altri strumenti online) per trovare un fil rouge e un thesaurus di parole ricorrenti;
- ascoltare gli utenti e il loro linguaggio su qualsiasi touchpoint: le richieste al call center, i messaggi sui social media, le risposte ai moduli;
- intervistare tutte le persone coinvolte nella comunicazione aziendale: marketing, comunicazione istituzionale e interna, rete commerciale e tutte le persone che per qualche motivo hanno rapporti con gli utenti.
Raccogliere le informazioni è un aspetto delicato. Dobbiamo trascrivere tutto in dettaglio, senza aggiungere nulla che parli di noi: il nostro punto di vista o le nostre emozioni, il nostro sistema di valori o i nostri giudizi.
Dobbiamo poi trovare un modo per sintetizzare i diversi linguaggi senza trascurarne nessuno e adottare uno stile comunicativo coerente con tutti.
Questo processo ci porterà probabilmente ad abdicare alla libertà di parlare come siamo abituati per un fine superiore: creare una personalità linguistica unica e una narrativa consistente attraverso tutti i touchpoint.
Tra i tanti metodi di ricerca qualitativa, la soluzione che ci sembra più efficace sono i classici focus group con i rappresentanti di tutte le aree coinvolte. Ci si incontra, in presenza o virtualmente, si ascoltano e discutono le esigenze di tutte le aree aziendali coinvolte e si individua la personalità e la voce da declinare in base alle specifiche esigenze.
Dopo i focus group, le informazioni organizzate e sistematizzate confluiscono nelle Bibbie dell’organizzazione: le guide di stile.
L’esperienza (e moltissimi errori) ci ha insegnato che le guide di stile panciute e dettagliate sono quasi inapplicabili, e alla prima complicazione finiscono nel cassetto.
Da focus group infiniti e risultati sconfortanti abbiamo però tratto un insegnamento: la guida di stile funziona quando è agile, facile da consultare e condividere e quando risolve tutti i dubbi nel momento in cui si presentano.
4. Perché la gioia è importante in un’interfaccia
La gioia è l’emozione viva che proviamo quando raggiungiamo un obiettivo (per esempio quando superiamo un esame), quando si realizza una speranza (la vittoria della nostra squadra o l’uscita della terza stagione di Dark) o quando viviamo delle situazioni sociali positive e appaganti.
Come l’interesse, è un’emozione positiva. Nel 2015, all’uscita del film Inside Out uno studio inglese ha analizzato la frequenza delle nostre emozioni primarie: la gioia è l’emozione che i britannici provano più spesso, 468 volte l’anno per una media di 9 volte a settimana.
Dopo la gioia, abbiamo la tristezza (312), la rabbia (260), la paura (156): proviamo una bella emozione positiva più di ogni altra (se invece consideriamo il bicchiere mezzo vuoto la somma delle emozioni negative vince a mani basse).
La gioia cambia la nostra postura, il volto e lo stato fisiologico. Ci batte il cuore, ci sentiamo meglio e il volto ci si apre in un sorriso ampio o in una risata.
La gioia ha un effetto molto forte sul nostro comportamento: ci fa sentire più sicuri e desiderosi di esplorare il mondo e le sue possibilità. La gioia ci porta ad avvicinarci agli altri, a voler vivere situazioni sociali positive e a cercare le sfide.
Un aspetto critico di questa emozione è che tende a farci sovrastimare le nostre capacità o le possibilità di successo, a non ascoltare i pareri che consideriamo noiosi e le raccomandazioni a prestare attenzione. Tendiamo a fare azioni in modo più impulsivo e ad allontanarci da situazioni di tristezza che potrebbero spegnerla.
Le esperienze verbali che puntano sulla gioia , che corrisponde per esempio alla propensione a spendere di più e a correre rischi.
Settori che hanno come core business attività legate alla vincita o all’investimento di denaro, come per esempio il gaming, usano contenuti incentrati sulla gioia e il divertimento. Basta pensare a quanto sono frequenti le parole divertimento, svago e fuga dalla noia.
Divertimento è una delle parole chiave dell’esperienza di gioco di Sisal.it.
Il sorriso di gioia può apparire anche di fronte a testi e microtesti che usano umorismo e ironia per costruire una personalità di brand briosa e rendere l’esperienza più attivante.
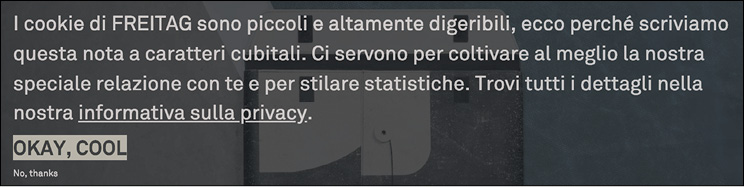
L’umorismo nella barra di cookie di Freitag.ch.
Umorismo e ironia sono sfumature della voce dell’organizzazione o del brand da usare con parsimonia, durante momenti specifici dell’esperienza verbale.
Ironia e umorismo sono controproducenti in tutte quelle interazioni che non prevedono come emozione dominante la gioia, come per esempio i microtesti che supportano la modifica di una password o la risoluzione di un problema. Se un utente modifica una password, lo fa perché costretto e dopo una lunga serie di tentativi falliti.
Quando una persona è in ansia, ha bisogno di rassicurazione, non di farsi una bella risata.
Neanche nei messaggi di feedback, come per esempio la conferma del completamente di un’azione, la gioia è l’emozione prioritaria: che cosa succede se invece qualcosa va storto?
In ultimo, possiamo dire che umorismo e ironia non sono universali. Se non siamo sicuri che tutti gli utenti capiscano la battuta, meglio evitare.
5. Come funziona un test di leggibilità
La leggibilità di un testo è un valore che indica quanto è scorrevole un testo sulla base della sua struttura linguistica. Per misurare la leggibilità si usano gli indici di leggibilità, formule matematiche che calcolano la difficoltà di un contenuto sulla base di una serie di valori predefiniti.
Gli indici sono in grado di prevedere il livello di difficoltà e l’istruzione richiesti per comprendere un testo in base a una serie di variabili, come:
- conteggio delle sillabe totali;
- lunghezza media della frase;
- complessità della frase;
- lunghezza media della parola;
- familiarità della parola.
In Italia i più noti sono:
- la Formula di Flesch-Vacca, che considera la lunghezza media delle parole espressa in sillabe per parola e la lunghezza media delle frasi;
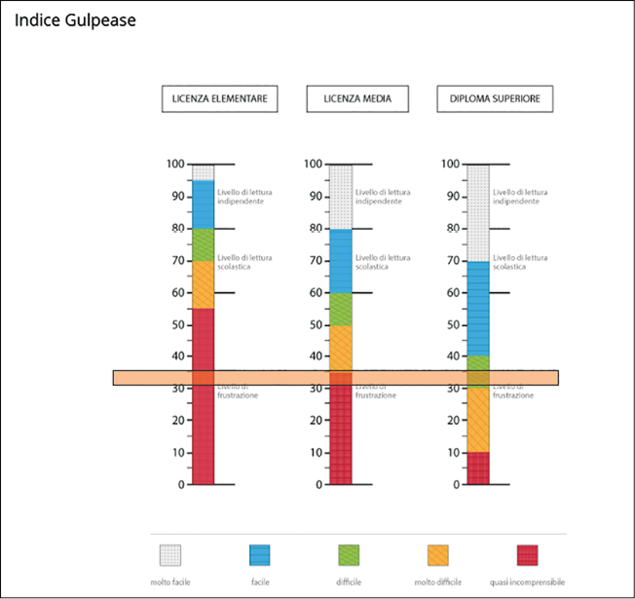
- l’Indice Gulpease, che utilizza la lunghezza delle parole in lettere anziché in sillabe, e ne semplifica il calcolo automatico.
La Formula di Flesch-Vacca è nata per la lingua inglese ed è stata successivamente adattata per l’italiano, l’Indice Gulpease è stato creato dal Gruppo universitario linguistico pedagogico dell’Istituto di Filosofia dell’Università degli Studi di Roma La Sapienza, specificamente per la lingua italiana.
Per entrambi gli indici lo 0 corrisponde alla difficoltà massima e il 100 alla massima semplicità: più è elevato l’indice di leggibilità, più sarà facile capire il testo a livello linguistico.
Se scriviamo per un pubblico ampio o per utenti non profilati, il valore di leggibilità del testo non può essere inferiore a 80. Gli indici sono un modo rapido ed economico per valutare se un testo è leggibile, ma non dicono molto sulla sua comprensibilità.
La leggibilità è una proprietà del contenuto e prevede il livello di istruzione di cui una persona ha bisogno per leggerlo senza difficoltà. La comprensione è una combinazione tra caratteristiche del testo e caratteristiche del lettore, e indica se gli utenti capiranno il significato del testo.
La comprensione dipende dalle conoscenze pregresse del lettore e dal suo modello mentale, e da molte variabili come la capacità di prestare attenzione, l’emozione del momento, l’affaticamento cognitivo.
Indice Gulpease applicato a un testo del sito web dell’Agenzia delle Entrate.
I test di leggibilità sono utili, ma hanno molto limiti se l’obiettivo è misurare l’efficacia di un contenuto all’interno di un’esperienza verbale:
- non considerano chi legge: lo stesso testo potrebbe essere facile o difficile;
- la lingua cambia: le formule sono basate su ricerche datate e le nuove generazioni hanno capacità di lettura diverse rispetto ai loro coetanei del passato;
- la leggibilità non garantisce l’attenzione del lettore, forse la penalizza. Pensiamo al ritmo del testo: per mantenere l’attenzione dovremmo alternare frasi lunghe e corte, dare al testo un ritmo, una musicalità. La leggibilità premia invece solo le frasi brevi a discapito del ritmo;
- la lingua si adatta: le espressioni gergali variano a seconda del lettore. E l’istruzione non c’entra: riferimenti a film e musica possono essere facili da leggere ma incomprensibili per chi non li conosce.
Per sintetizzare, potremmo dirla così: un indice di leggibilità ci dice quanto è difficile leggere un testo. Non ci dice dove semplificarlo, né come renderlo più comprensibile. Insomma, non ci dice se quel testo funziona oppure no.
Questo articolo richiama contenuti da Emotion Driven Design.
Immagine di apertura di Daria Nepriakhina su Unsplash.
L'autore
Corsi che potrebbero interessarti
Language design: progettare con le parole
Scrivere per lavoro
Content Design - Fare una Strategia