In un mondo dove i webdesigner si allontanano dai vecchi programmi visuali per progettare il web, è vincente l’idea di usare il browser per testare le proprie creazioni, fare piccole modifiche, simulare schermi piccoli e via dicendo.
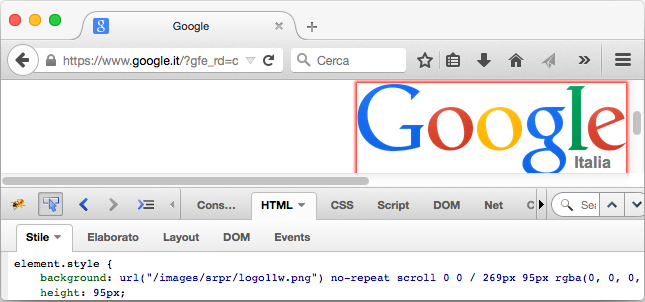
Anche chi non digerisce la trinità del web, HTML-JavaScript-CSS, può affinare mille piccoli trucchi con uno strumento come quello. Per esempio, dieci anni fa chi vedeva una immagina graziosa sul web e voleva farsene copia doveva solo trascinarsela sulla scrivania col mouse. Oggi quel sistema spesso non funziona perché il webdesigner mette l’immagine sullo sfondo, dietro a ciò che il visitatore può cliccare: succede colla scritta “Google” nel popolare motore di ricerca, per esempio. In questi casi basta usare lo strumento per sviluppatori. Usando Firebug, si fa clic sull’icona della freccia blu sovrapposta a un quadrato, si mette il mouse sopra all’immagine ed ecco apparire il suo indirizzo, che nel nostro caso è https://www.google.it/images/srpr/logo11w.png.
Un altro trucchetto utile ed analogo: usare il riquadro Net che vedete in figura sotto alla O gialla di Google per farsi elencare tutti i file che la pagina web carica. Un bel sistema per trovare e prelevare con due clic un audio o un video incorporati nella pagina web.
Dove una volta esisteva solo Firebug oggi fioriscono molte alternative. Gli strumenti per sviluppatori incorporati in Chrome e Safari non hanno granché da invidiare al primogenitore. Una bella novità è che contemporaneamente alla imminente versione 37.0 di Firefox pare verrà offerta una edizione speciale, Firefox developer edition caratterizzata dall’icona blu e pensata apposta per i webdesigner. Spicca, in particolare, la funzionalità Valence che permette di connettere Firefox a un dispositivo iOS e ad un Android per testare simultaneamente la pagina web in Firefox, Safari mobile e Chrome mobile.
Un’altra idea interessante è Vivaldi, un browser alternativo al momento disponibile in versione beta per Linux, OS X e Windows. Usa il motore di Chrome ma ricarrozzato per compiacere power user e webdesigner. Barre degli strumenti sopra o sotto o a destra o a sinistra, navigazione da tastiera, filtri per nascondere parte del contenuto della pagina, strumento per prendere appunti al di sopra di essa. Agli sviluppatori interesserà l’integrazione con Node.js.
Un po’ perché la nuova beta è stata introdotta a inizio marzo, un po’ per il nome Vivaldi… possiamo ben dire che è una nuova primavera per il web.