Questo Homepage Usability è davvero uno strano libro, da molti punti di vista. Non solo perché è quadrato: tanto elegante quanto scomodo. (N.B. – L’edizione italiana di Apogeo, che sarà in libreria ad aprile, gli restituirà tutta la sua debita rettangolarità: dopo la quadratura del cerchio, la rettangolatura del quadrato; un’usabilità che vola con ali a geometria variabile).
Scomodo nel formato, ma eccezionalmente usabile per i contenuti, per l’impostazione. Più che usabile: assimilabile, digeribile, entra subito in circolo. Potrebbe essere la quadratura del cerchio perché propone una visione dell’usabilità che mira a mettere tutti d’accordo: esperti di usabilità, designer, clienti (cioè manager e aziende): tutti quanti. In quest’ultimo libro Nielsen propone un’usabilità altamente digeribile: massimo risultato con il minimo sforzo. Pillole pronte per l’uso, in cui si concentra un potentissimo estratto: i principi attivi estratti dall’esperienza decennale di Nielsen e del suo team. Una confezione formato famiglia: ricordate i numeri? 113 linee-guida per il design delle home page, più di 1000 commenti e raccomandazioni (1.135, per l’esattezza), 50 home page di siti corporate analizzate in dettaglio. Il corrispettivo di mezzo milione di dollari (diecimila dollari a botta, questa è la tariffa per un’analisi di home page), scherza Nielsen. Un libro da mezzo milione di dollari: un immenso blister dell’usabilità.
Pillole di usabilità. Saranno il Prozac del Web design? In teoria dovrebbero rendere felici tutti. Felici i designer, perché l’usabilità non assomiglia più a una spada di Damocle, a una censura; non è più repressiva, ma diventa propositiva, un contributo attivo alla progettazione, una freccia in più nella loro faretra. Felici i manager, perché l’usabilità non è più una zavorra che rallenta i progetti, una complicazione filosofeggiante, un onere, ma diventa un fattore di vantaggio competitivo facile da assimilare, applicare, misurare (un esempio di misurabilità, le pillole in azione: avete letto l’alertbox del 17 febbraio, in cui Nielsen stroncava amichevolmente il sito Web dei giochi olimpici di Salt Lake City?). Ecco la quadratura del cerchio: tutti felici, grazie all’usabilità in pillole. Tutti? E poi: pillole? Due dubbi su cui vale la pena di fermarsi un attimo.
“Tutti”: gli interlocutori a cui Nielsen si rivolge in questo libro sono sostanzialmente i designer e i manager. Che ruolo giocano gli utenti? Primo dubbio. Secondo dubbio: un’usabilità in pillole ha effetti collaterali? C’è chi la pillola proprio non la vuole mandare giù: ci sono designer di alto livello, dissidenti dell’usabilità e animali internettiani di lunga esperienza e profonda passione, che contro Nielsen o intorno a Nielsen tengono acceso un vivace dibattito. Questo nuovo libro non mancherà di gettare benzina sul fuoco. Nel bene e nel male, sarà un caso. Da non perdere. Vediamo qualche altra anticipazione.
Tradurre Homepage Usability è appassionante: come leggere un giallo. Sorprese, illuminazioni, misteri. Ecco due tra le possibili piste d’indagine.
- Gli utenti. Alla fine dlla puntata precedente, accennavo al Mistero dell’Utente Scomparso. Nel suo libro precedente, Web usability, Nielsen annunciava ripetutamente il seguito, un nuovo libro che sarebbe stato dedicato agli utenti, al loro ruolo e al metodo per coinvolgerli nella progettazione e valutazione dell’usabilità. Avrebbe dovuto intitolarsi Ensuring web usability. Basta rileggere, ad esempio, queste pagine dell’edizione italiana pubblicata da Apogeo: 5-6, 13-14 e soprattutto 397. Al di là del titolo, questo nuovo libro uscito a fine 2001 è proprio quello annunciato? A prima vista sembrerebbe tutt’altro. Prima della fine di questo articolo ci imbatteremo in una risposta.
- Le pillole. Com’è possibile che Nielsen, dopo libri densi di riflessioni, critiche, problematizzazioni, sforni oggi un libro che sembra scritto da un designer? Vuole fare concorrenza ai designer? Minimalismo, ellitticità, eleganza formale. Homepage usability si presenta come un libro di design, più che sul design e sulla sua usabilità. A questo riguardo la risposta di Nielsen l’abbiamo già letta: questo nuovo libro segna una svolta nel ruolo dell’usabilità: da fattore di controllo critico verso il design (design-critic) a fattore di traino e ispirazione per il design (design-driver). Una nuova usabilità: impegnata, operativa. Non più sottrattiva, ma additiva. Ricette per l’eccellenza del design. Soffermiamoci su questo punto.

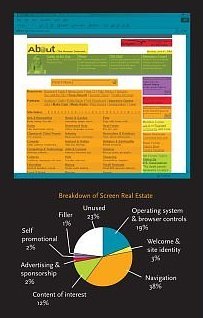
Facciamo un gioco: Nielsen contro Nielsen. Il leit-motiv di Homepage usability è la lottizzazione, ossia l’allocazione dello spazio visuale delle home page, con tanto di percentuali: tot spazio per le barre di navigazione, tot spazio per i contenuti, tot spazio per la pubblicità, e così via. Lo spazio visuale della home page è un bene prezioso, una proprietà immobiliare di enorme valore. Il primo comandamento è: non sprecare lo screen real estate. Bene, ecco il gioco: come viene usato il paper real estate nei libri di Nielsen? Riguardiamo i libri più importanti pubblicati da Nielsen, sfogliamoli di nuovo, e azzardiamo un’analisi (spannometrica). Allocazione dello spazio-pagina.
- Usability Engineering (1993): testo 99% – immagini 1%
- Multimedia and Hypertext (1995): testo 80% – immagini 20%
- Web Usability (1999): testo 60% – immagini 40%
- Homepage Usability (2001): testo 50% – immagini 50%
Si parte nel 1993 da un classico sull’ingegneria dell’usabilità fitto di testo: riflessioni, modelli, analisi dei processi di progettazione, considerazioni sulla psicologia degli utenti. E si arriva nel 2001 a una galleria di immagini accompagnate da raccomandazioni. Ciò significa che i contenuti diminuiscono? Sempre meno spunti, riflessioni sempre più rarefatte? No. È che i contenuti sono sempre più compatti, nitidi, condensati: in pillole. Pillole ad alto dosaggio, s’intende.
Ed eccoli, gli utenti. In Homepage usability ci sono, sì: impasticcati, pardon, ridotti in pillole, anche loro. Questa è la spiegazione del piccolo mistero. Ciò che ci aspettavamo era un libro sul metodo, sul processo: come analizzare le esigenze degli utenti e incorporarle nella progettazione. Ciò che abbiamo ora tra le mani sono invece risultati, ricette. Le centinaia, migliaia, di note e raccomandazioni di Nielsen in Homepage Usability sono il distillato di anni di test con utenti reali. Qua e là citazioni, dati, sprazzi di psicologia danno voce e corpo a ciò che gli utenti pensano e fanno davvero davanti a una home page. Ci aspettavamo una canna da pesca ultimo modello e Jakob ci ha confezionato tanti pescetti già belli e cucinati.
Nielsen pare aver spostato progressivamente il tiro, e con lui pare spostarsi il focus del dibattito sull’usabilità. Prima un’usabilità come metodo, processo: un’usabilità contestualizzata. Principi e tecniche per una progettazione centrata sull’utente: quando e come analizzare le esigenze degli utenti reali di un progetto? Focus group sì o no (meglio vedere cosa gli utenti fanno, non sentire quello che pensano di voler fare)? Prototipazione rapida sì o no (consente una precoce raccolta di feedback ma rischia di condizionare e preindirizzare le aspettative e i piani mentali dell’utente)? Insomma, molto si discuteva (e si discute) sui metodi, sui processi. Ora però Nielsen punta in un’altra direzione: un’usabilità matura, in grado di formularsi come una serie di standard. In termini scientifici (scomodando Kuhn) si potrebbe dire che Nielsen vuole spingere l’usabilità fuori dalla fase pre-paradigmatica: vuole fissare un primo paradigma dell’usabilità web. Usabilità positiva, propositiva, normativa. La prima grammatica dell’usabilità.
Caselle di ricerca, barre di navigazione, link, titoli, testi, immagini, logo, banner: ogni atomo di design, ogni componente della home page è analizzato al microscopio dal dottor Jakob. Si fa così, non si fa così. Perché? Ogni standard, ciascuna delle raccomandazioni o pillole in Homepage usability si fonda su due fattori: i risultati degli innumerevoli test condotti da Nielsen e collaboratori, e le statistiche sulle convenzioni ormai diffuse nel web. Una colossale censimento dell’usabilità “vissuta”, la “lingua parlata”, le convenzioni d’uso: che sono a un tempo causa ed effetto delle aspettative degli utenti e delle loro abitudini di navigazione, lettura e interazione. Ecco perché Homepage usability rappresenta la prima grammatica dell’usabilità.
Se ne discuterà parecchio. Di processi e ricette, probabilmente, discuteranno tutti coloro che in Italia si occupano da anni di fattori umani, web e usabilità, come Sebastiano Bagnara, Giuseppe Mantovani, Alessandra Re, Roberto Polillo e Michele Visciola, per citare alcuni dei nomi più noti. Dall’altra parte, i designer e i professionisti web troveranno provocatoria la “grammaticalizzazione” sancita da Nielsen. È lecito discuterne, ma a quest’ultimo riguardo Nielsen anticipa almeno una risposta: la sua grammatica, la sua standardizzazione dell’usabilità non è una mortificazione della creatività, non è omologazione. Una grammatica è necessaria ma non sufficiente: per progettare un sito così come per scrivere un’opera letteraria. Anche nell’editoria cartacea si sono consolidati certi standard formali: il sommario di solito è all’inizio, i numeri di pagina sono in una certa posizione, l’impaginazione influisce sulla leggibilità, eccetera. Ma non per questo libri e riviste sono tutti uguali, fatti con lo stampino: ci mancherebbe altro. Ecco, per Nielsen l’usabilità non era ancora arrivata a emanare l’abc degli standard di design. Lui getta le basi: poi lancia la palla alla creatività dei designer. Nonché alla contestualizzazione operata da project manager e professionisti dell’usabilità.
Giusto o sbagliato che sia l’approccio di Homepage usability, ci sono due aspetti su cui forse non si può discutere. Primo: l’esperienza e autorevolezza di Nielsen sono un punto di riferimento (non significa che i suoi siano dogmi incriticabili, ma da nessun’altra parte, credo, si trova tanta sostanza e una tale sistematizzazione). Secondo: è evidente che questo chiede il mercato. Il mondo del web business, qui e ora, di questo ha bisogno: non metodi, non problemi, ma pillole pronte all’uso. E Nielsen gliele dà. È un’indicazione interessante, anche questa. Questa è l’aria che tira.
O no? Un altro piccolo mistero, per chiudere questa puntata. È singolare il nuovo rapporto che sta prendendo forma tra queste due figure, il designer e l’esperto di usabilità. Finiranno per coincidere? O, come sosteneva qualcuno a un recente congresso della Società Italiana di Ergonomia, è impensabile una figura “rinascimentale” che assommi in sé tutte le competenze? Non è una domanda da poco: ha parecchie implicazioni, per il mondo del lavoro e prima ancora per quello della formazione.
Nielsen, da parte sua, traccia una strada che vede l’usabilità convergere sul terreno del design: il punto di arrivo è un’usabilità incorporata nel design, come una sua componente vitale anziché come istanza critica esterna. E per giungere a questo Nielsen sforna le sue pillole: l’usabilità come una tavolozza di colori, un arsenale a cui il designer può e deve attingere.
Curiosamente, nello stesso tempo, due giovani designer come Emily Cotler e Kelly Goto pubblicano un libro, Web Redesign, che va esattamente nella direzione opposta. È un libro che parla del processo, del workflow, del metodo: una straordinaria scansione del flusso organizzativo del web design. Usabilità inclusa, anzi integrata capillarmente in ogni step. Sembra un Nielsen d’annata. L’edizione italiana Apogeo sta arrivando in libreria proprio in questi giorni. È buffo: Nielsen scrive un libro che sembra pensato da un designer, due designer pubblicano un libro che sembra scritto dal giovane Nielsen. È molto interessante tenere questi due libri sott’occhio, uno di fianco all’altro. Vengono in mente molte domande, molte idee.
Per ora meglio fermarci. In una prossima puntata sarebbe bello entrare finalmente nel vivo e ingollarci qualcuna di queste pillole del dottor Jakob. Vedere da vicino un po’ di esempi: “tips & tricks” dell’usabilità, una sbirciata nell’arsenale di Nielsen. E un’occhiata in giro, per vedere cosa ne pensa la gente.



